
HERO - PLATFORM PRODUCT DESIGN & CREATIVE DIRECTION
Outpost Games
Role // Creative Director — Platform
BACKGROUND
I joined Outpost Games in late 2015, originally working on their first game – SOS. After a year (and some juggling of responsibilities), I took on the role of Creative Director in order to oversee all creative efforts for their burgeoning platform. This included handling design recruitment, managing designers, and all contract direction.
A Creative Director is not a traditional role for a tech company, but due to our smaller team size and my breadth of experience, I handled responsibilities ranging from the creation of brand identity, to the definition of user personas and product strategy.
CONCEPT
At Outpost, we believed that the presence of an audience fundementally changes the way that people play video games. Audience participation and interactivity has only just begun to manifest in the modern gaming landscape, yet it will influence it for years to come as it becomes more of an integral part of the way people both view and play games.
Outpost Games was formed with the mission to turn every player into a performer, and every game into a stage. With that in mission in mind, our platform – Hero, was born.
Hero is a platform where viewers can engage more deeply with their favorite streamers, with the ability to influence in-game events and provide real-time feedback on performances which contribute to discovery. At Outpost we developed a first party title, SOS, to showcase the power of Hero and rich audience interactivity.
UNDERSTANDING OUR USERS
In order to build a successful product it's imperative to have a fundemental understanding of the customer.
We had a clear picture of the type of platform we wanted to build (what our business needs were), one that connected audiences and broadcasters in a more meaningful way through deep game integration. But before we dove headfirst into design, we needed to understand our users better.
To do this, we needed to develop "Personas."
A Persona is a model of a user that is abstracted from any one specific user by gathering data from many sources that meet "target requirements," such as age, gender or other defining factors that fit with the products user base. Personas are incredibly useful to better understand customers and guide product direction as they represent a customer group rather than one specific indvidual


DEFINING PERSONAS
To start, I defined our customer roles. As a platform that allows for rich interaction between broadcasters and their audience, we have Streamers and Viewers as user sets. These roles are fluid, as both streamers can be viewers and vice versa. Finally we have developers and players, as we were in the process of creating a first party title, SOS, that integrated directly with Hero to allow for viewers and streamers to influence game events in real-time via our platform.
I began by conducting a slate of user interviews with qualified participants, defined by market research on our base. We chose to focus first on understanding players, viewers and streamers better.
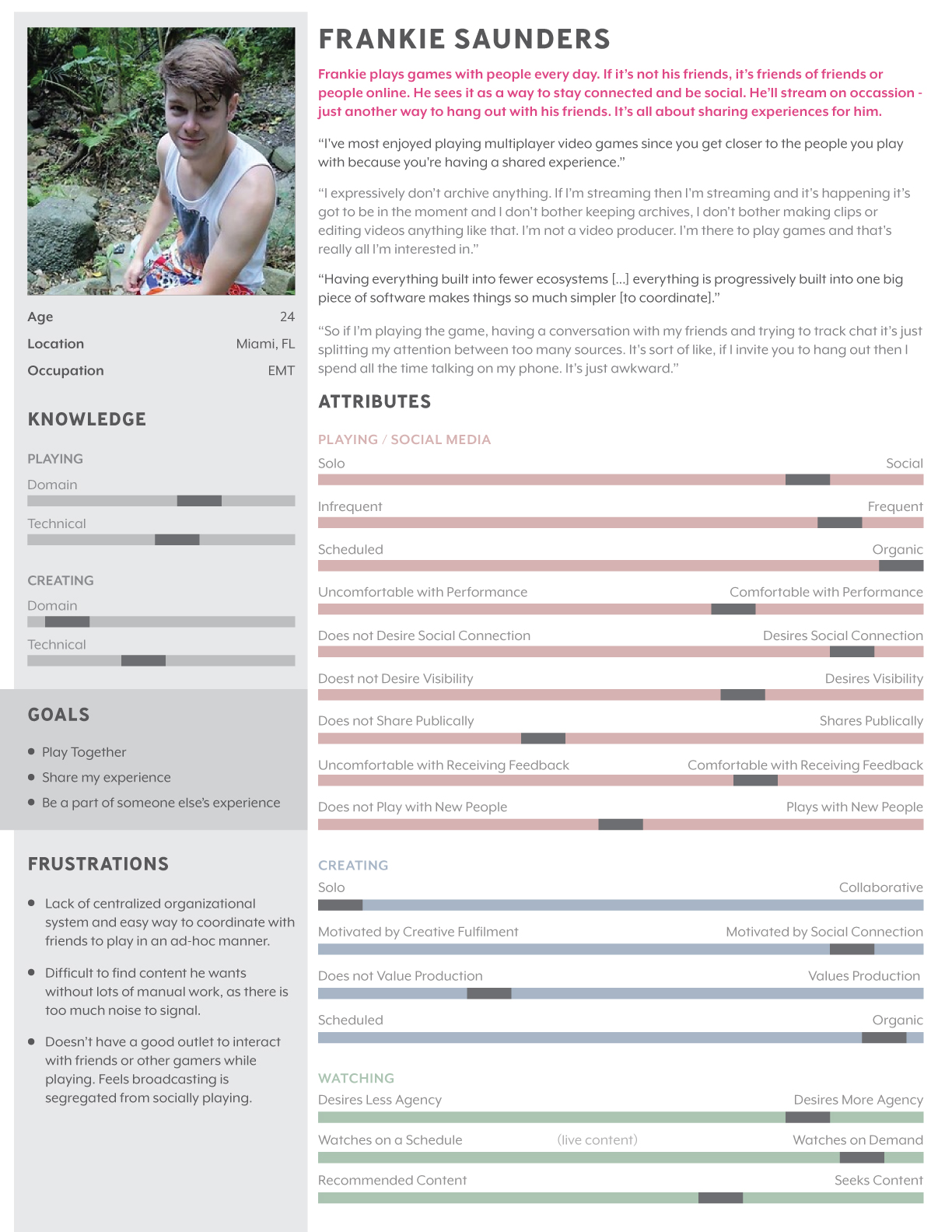
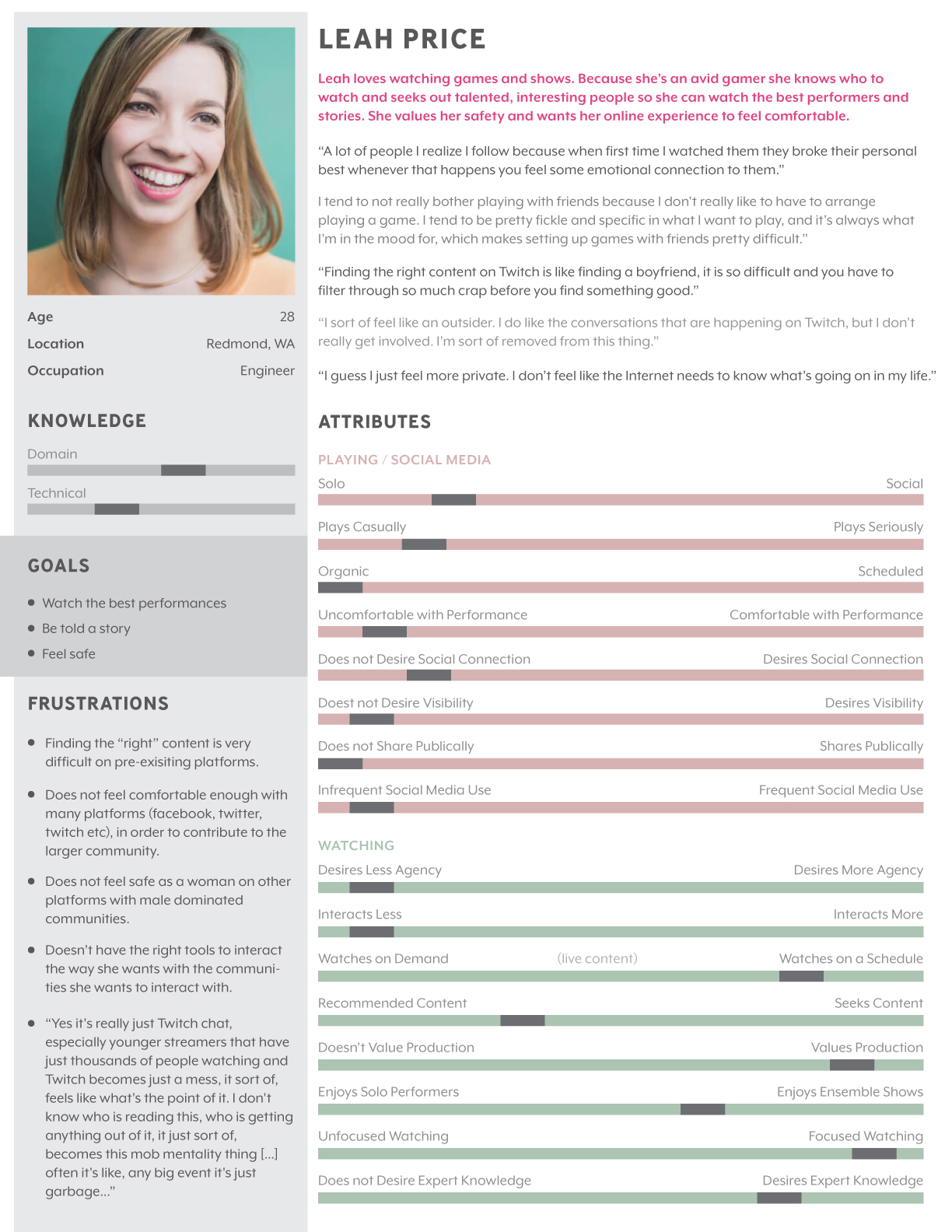
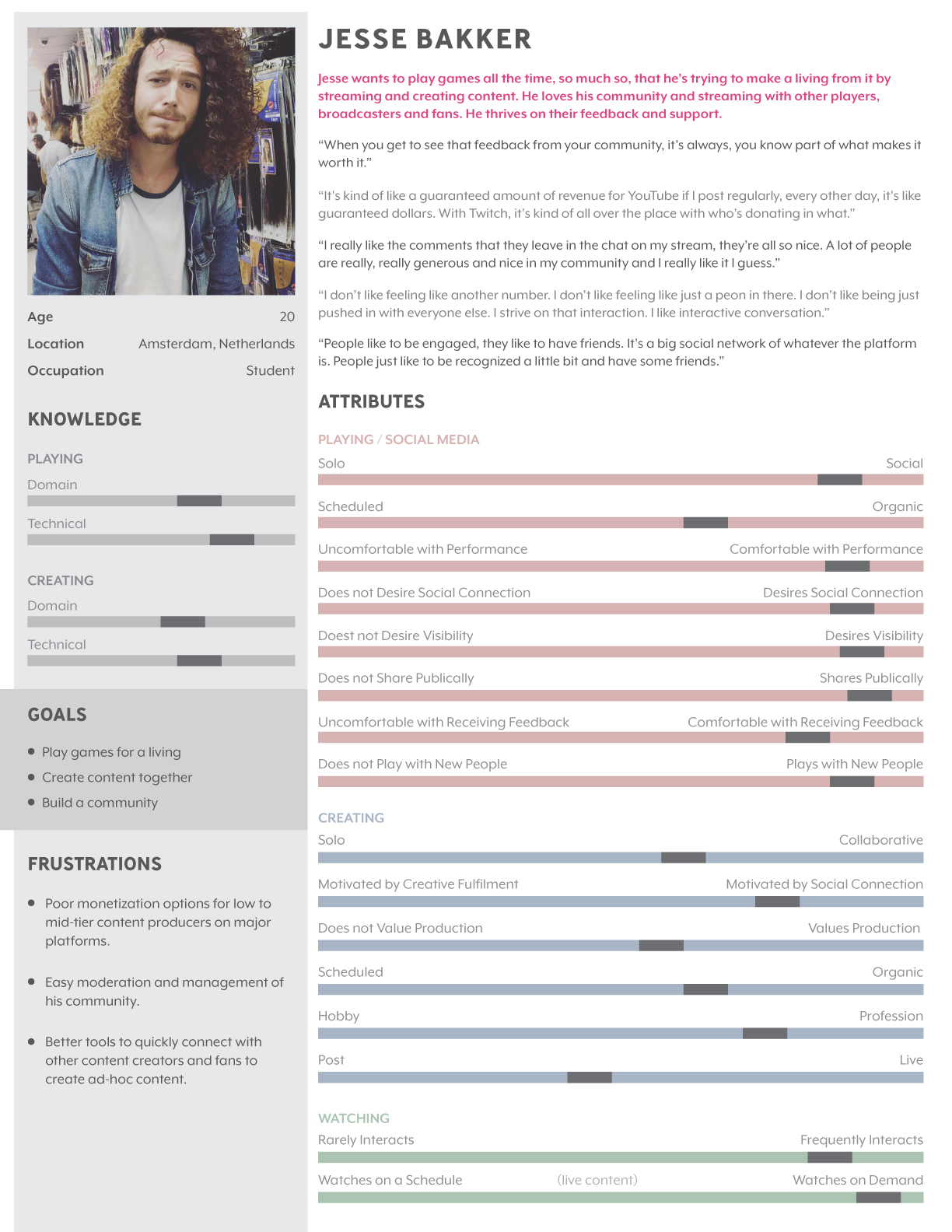
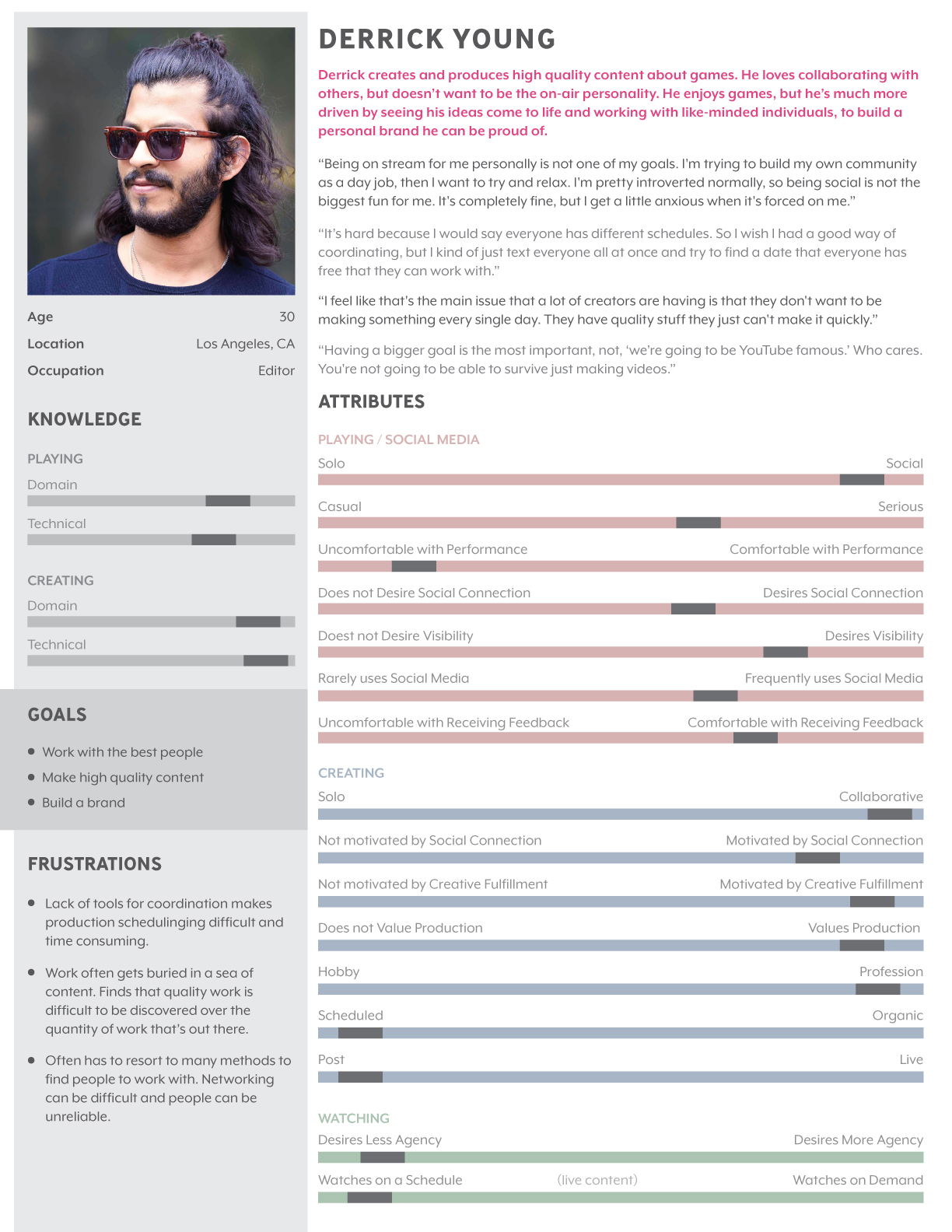
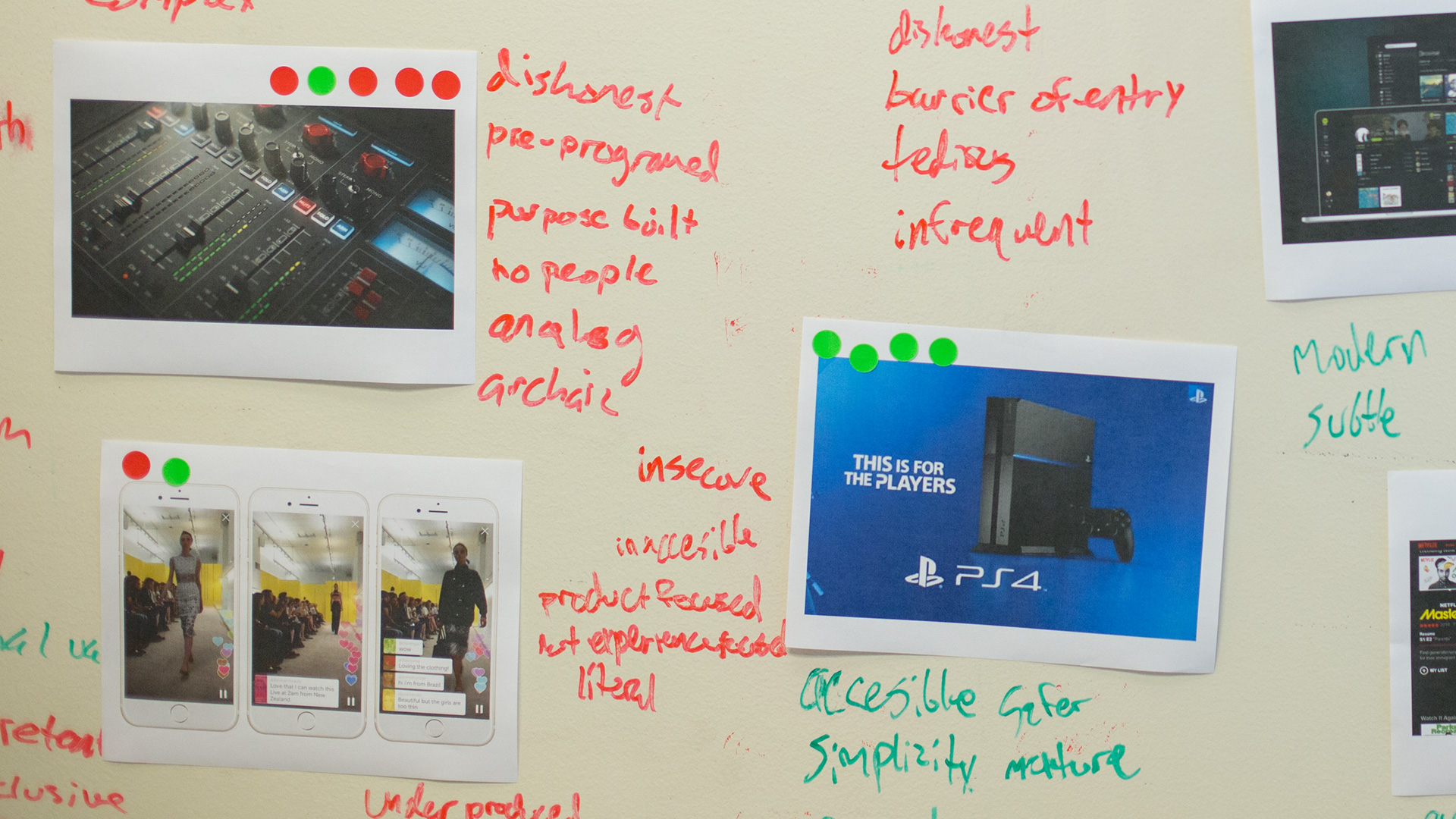
I then used the data we synthesized from our interviews to place each intervewee in a categorical spectrum (see above). This allowed us to develop clusters of data and develop patterns to more objectively determine pockets of behavior across user groups.
As an example, we looked at technical knowlege - users who were well versed in streaming technologies as opposed to those who had difficulties with streaming. We also examined domain knowledge - users who play games at a competitive level, and those who play games more casually.
In charting these categorizations of users, I began to see patterns emerging that would then inform our "Personas."
CREATING PERSONAS & DERIVING FEATURES
Once I identified the patterns between groups, clear Personas emerged. Using quotes from real users we ended up with four - Frankie, Leah, Jesse and Derrick. Each Persona had its own goals and pain points that would inform direction and feature development.
In order to focus development going forward, a primary Persona was determined; a Persona whose goals did not disqualify the other Persona's goals. In this case that would be Jesse. Now we could develop our feature sets and general product direction with Jesse in mind as our target customer.
From here I began a process of brainstorming the ideal product for the personas through a variety of excercises (like day in the life) and establishing their expectations for a product of this sort.
We then derived feature requirements from there in order to establish priorities and get a sense of where we should be headed.
CREATING A PLATFORM
OVERVIEW
Hero is built around "audience feedback" and interaction, the more audiences interact, the better the system gets for everyone. Imagine if developers could have a direct line to the viewers watching their games!
With that in mind, I worked with our CEO and Head of Product in order to define strategy and develop features that would support this model.
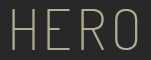
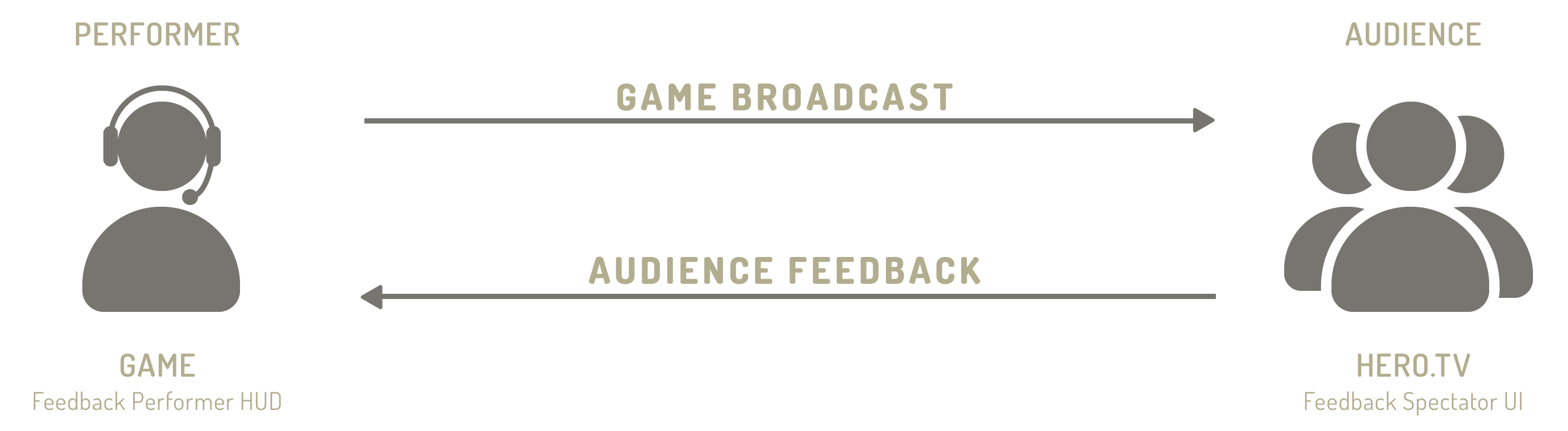
AUDIENCE FEEDBACK
One of the longest running projects I'd owned, on and off, had been Audience Feedback – the system that links games, broadcasters and audiences together.
We went through many revisions of the Feedback system, molded through iterative design, user research, testing and usage data.
We established two user stories for our primary customers of this feature, performers (players and streamers) and spectators:
As a performer, I want to feel the presence of the audience so that I'm encouraged to perform.
As a spectator, I want to reward entertaining behavior so I can see more of it.
At its core, Feedback has always been about audiences interacting with performers in a meaningful manner so that they can better calibrate and improve their performance based on that interaction.
Performers broadcast their games via a streaming services like Twitch. Those broadcasts are then viewed on Hero, where audience members can send feedback to the performers. The feedback is received and displayed via an in-game HUD that integrates seamlessly like a part of the game's UI.
The question then becomes: how do we translate the experience of a stadium into a digital space? Especially when we have an entirely different set of constraints, including video delay (between 6 to 12 seconds), other competing stimuli, and multiple inputs and outputs.


PERFORMER HUD
I started by translating the traditional audience / performer experience into systems for the Performer HUD. What are the vectors that this can be broken down to? How would our users naturally send this information and want to receive it? What can we do given the constraints we have?
PREVIOUS PERFORMER HUD


In doing so, even through many iterations, I ultimately ended up with four abstracted vectors:
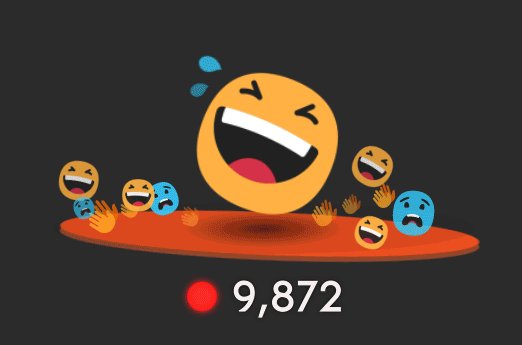
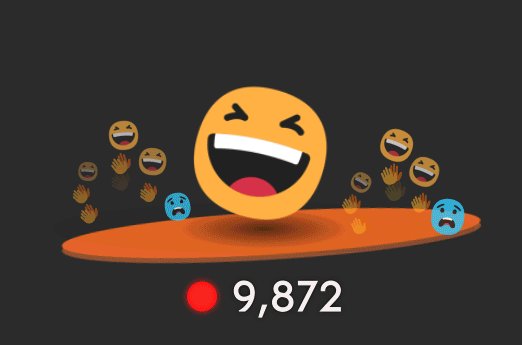
Crowd Intensity - The "volume" of the crowd. How intensely is the crowd responding at this moment? Often represented by scale, color, volume or motion
Aggregate Crowd Sentiment - What is the crowd feeling right now? If we had to distill it so it was easily digestible while a performer was talking to while broadcasting, shooting at an enemy and avoiding fire, would they still understand where they stood with their audience? Often represented by a large reaction animation.
General Crowd Feeling - What does the rest of the crowd feel like? Do I feel the presence of the crowd? This is often represented by bubbling and smaller visual events that work on a second visual plane and layer.
Crowd Size - How large is my audience currently? Straightforward, most easily represented with a number, but also represented by "stage" size via overall UI scale.
SPECTATOR FEEDBACK UI
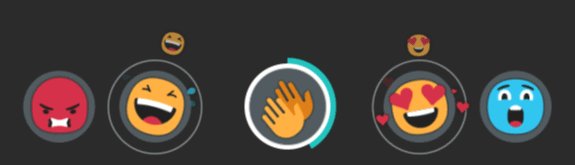
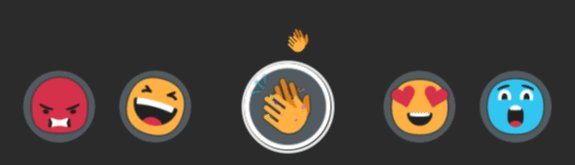
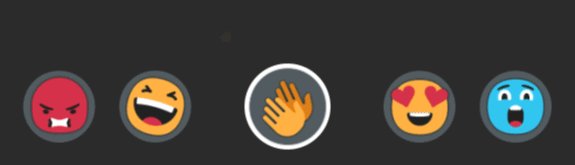
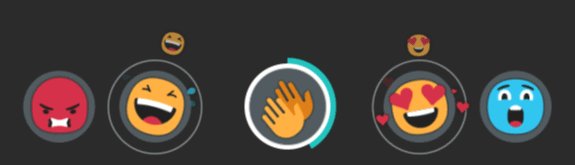
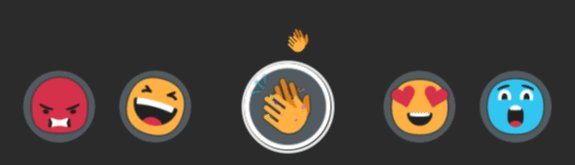
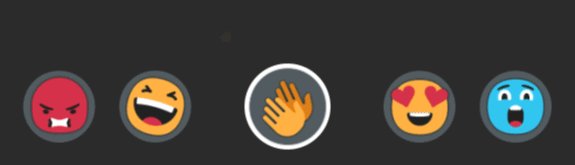
On the spectator side, how can we make Feedback feel delightful to use so that it becomes a natural extension of a users current watching habit? What sorts of things would users naturally want to respond with?
We went through many revisions considering the previous question, from libraries of every possible reaction, to just applause, or thumbs up and thumbs down. We eventually settled on a small range of reactions that most mimicked natural crowd reaction – reactions that felt intuitive to use and respond with while watching a variety of games.


SPECTATOR UI


CURRENT FEEDBACK SYSTEM – VIDEO MOCK
BUILDING A BRAND
ALIGNING THE TEAM
The first step in coming up with and defining a brand identity for our then nameless platform was aligning all our stakeholders around a common language that could be used in discussions regarding the brand going forward.
To do that, I started with a fun, exploratory brand workshop that got everyone on the same page as to what the product represented and allowed me to draw actionable information from all stakeholders to move forward onto the next steps in more fully realizing the brand.
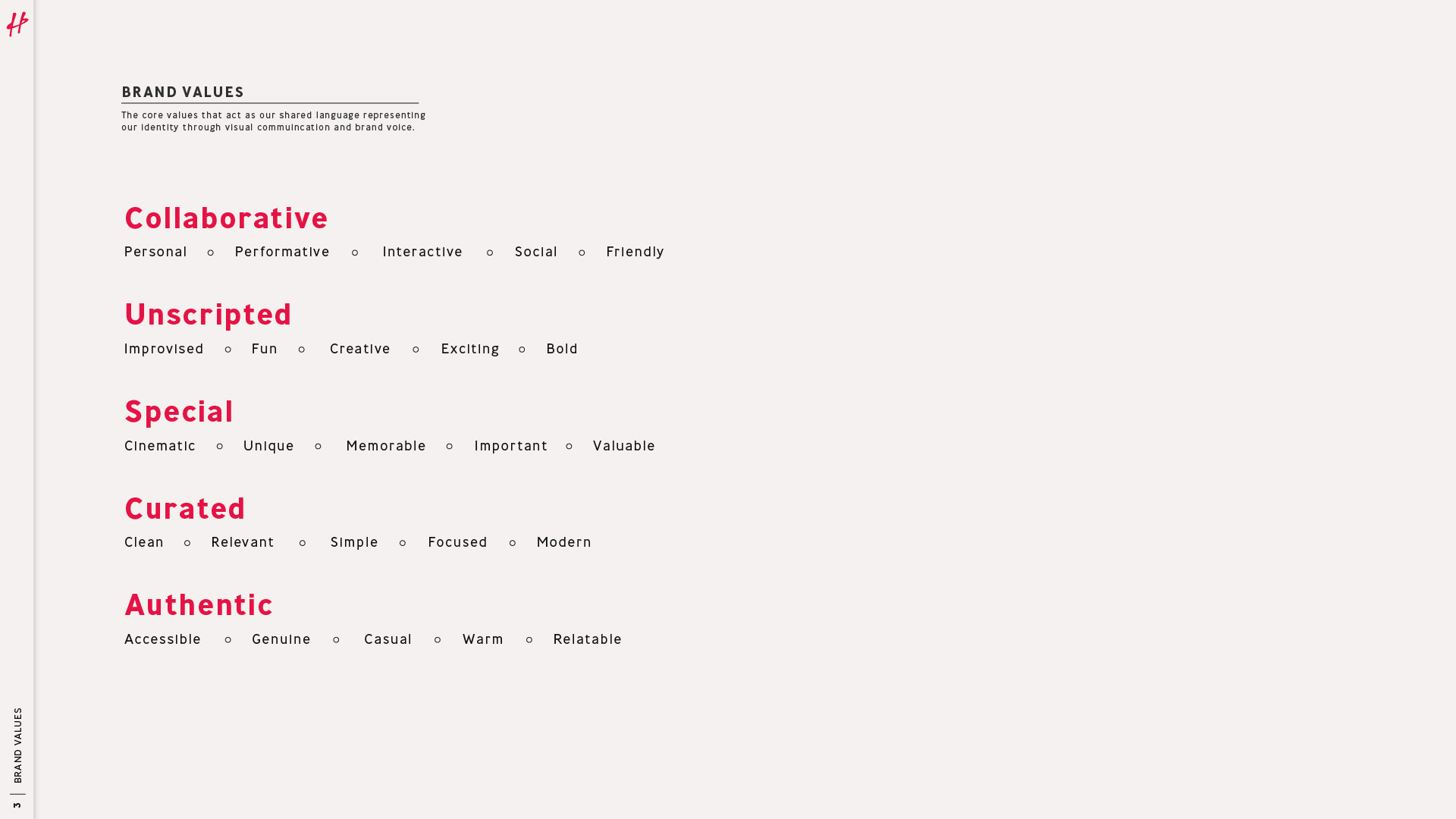
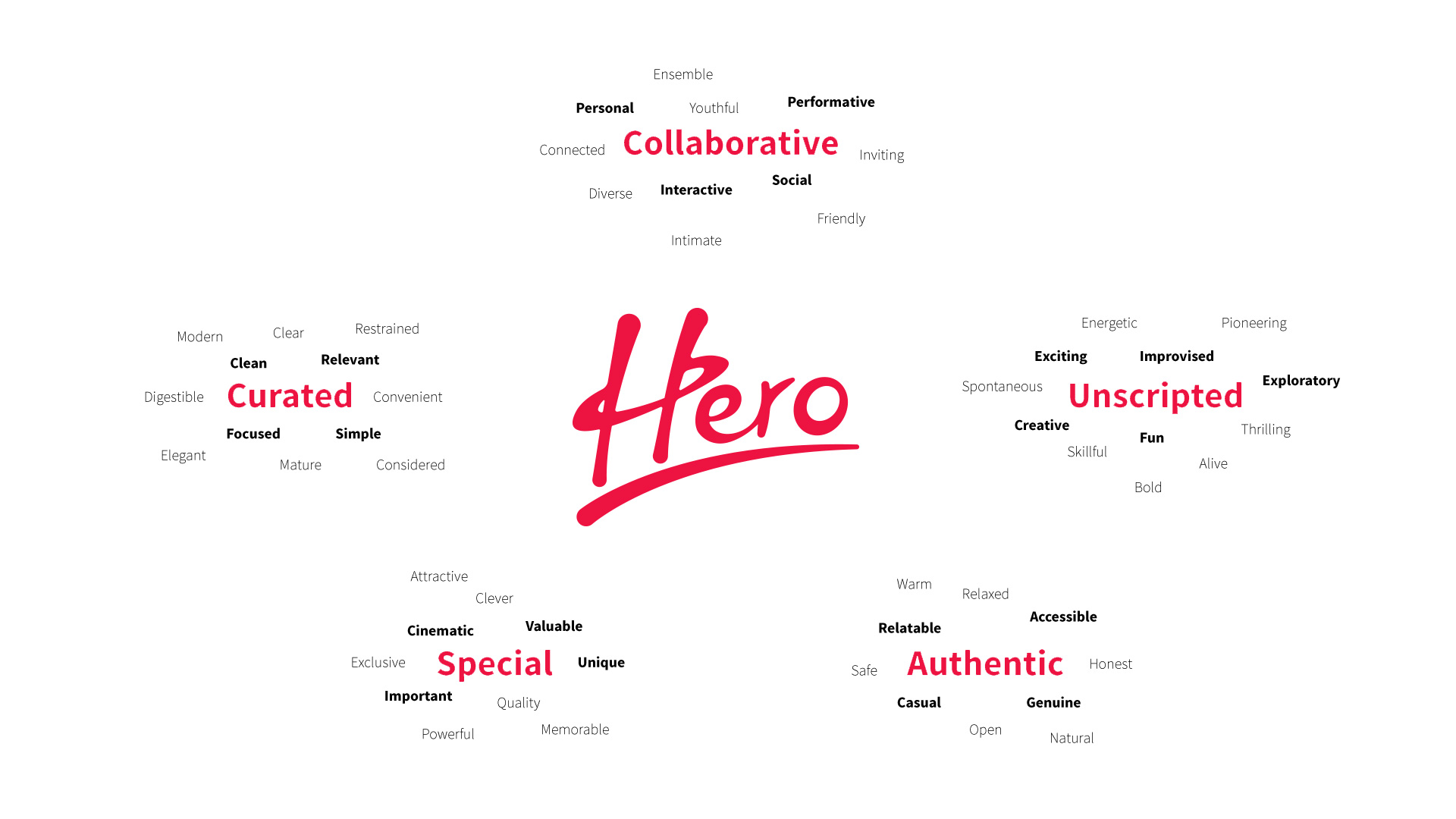
Once I synthesized all the information from our workshop, I came away with a strong foundation and language to work with and for all stakeholders to discuss our brand. Below are the brand values that came out of the workshop that are still used to drive brand direction for Hero today.
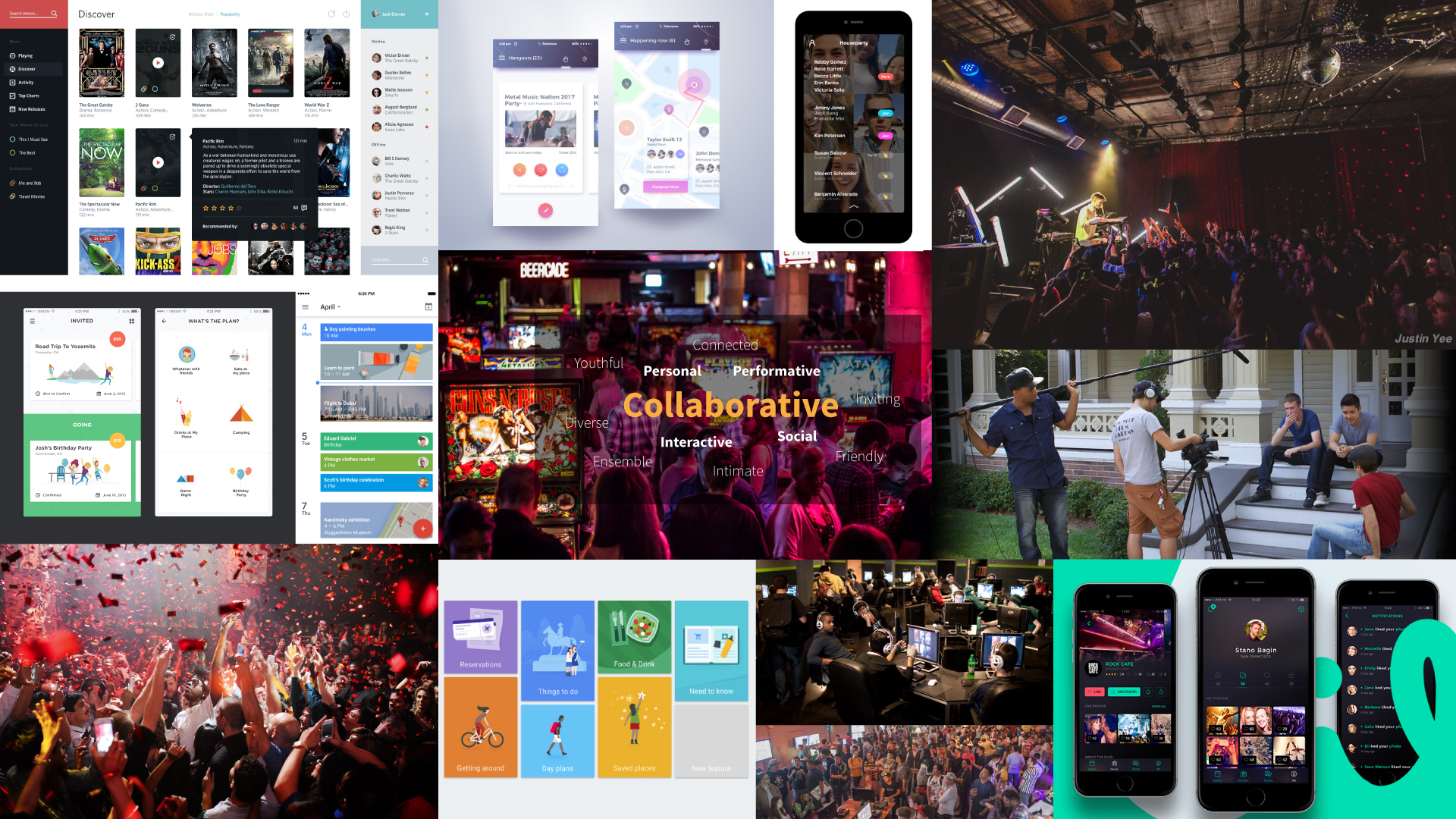
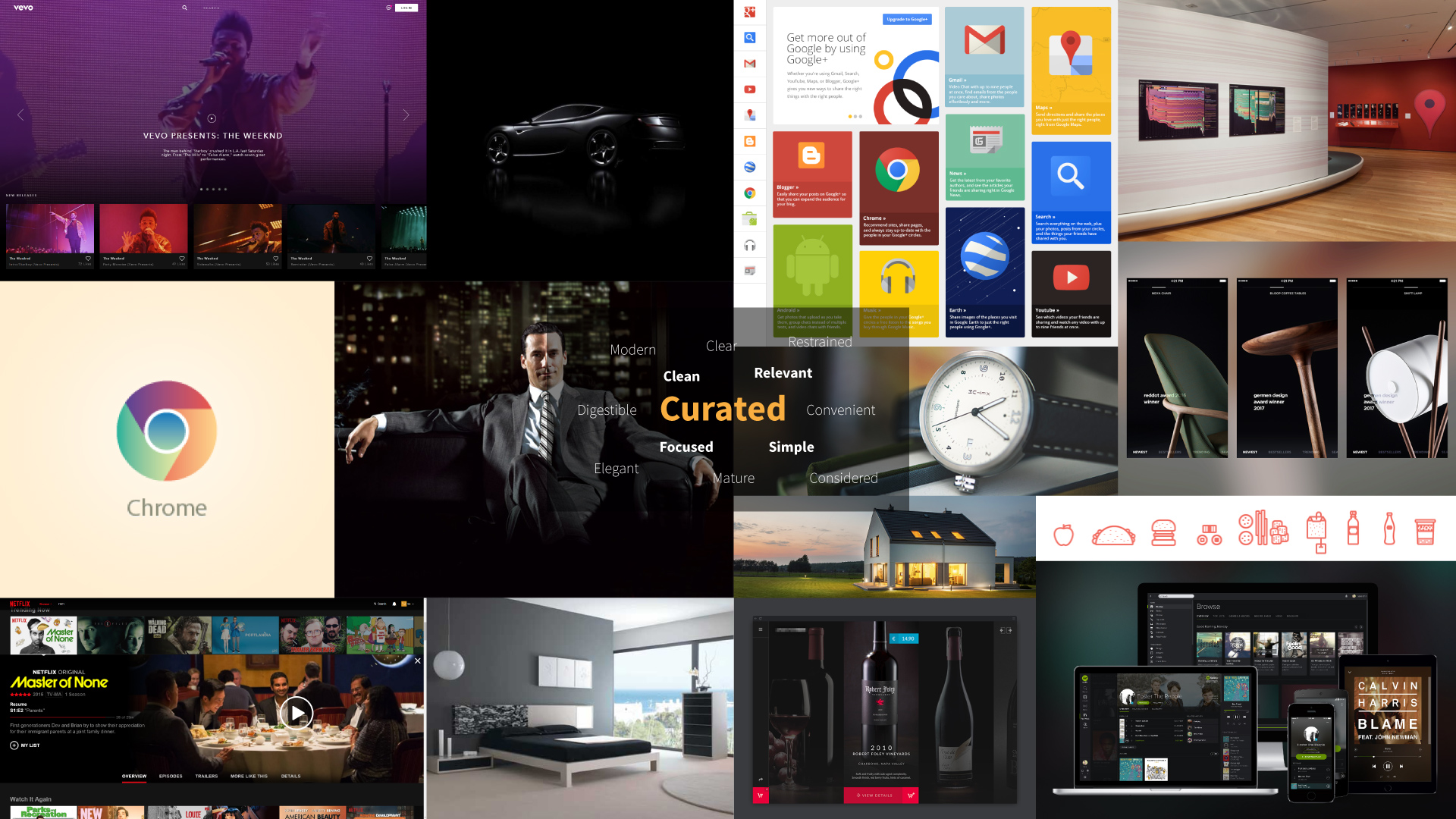
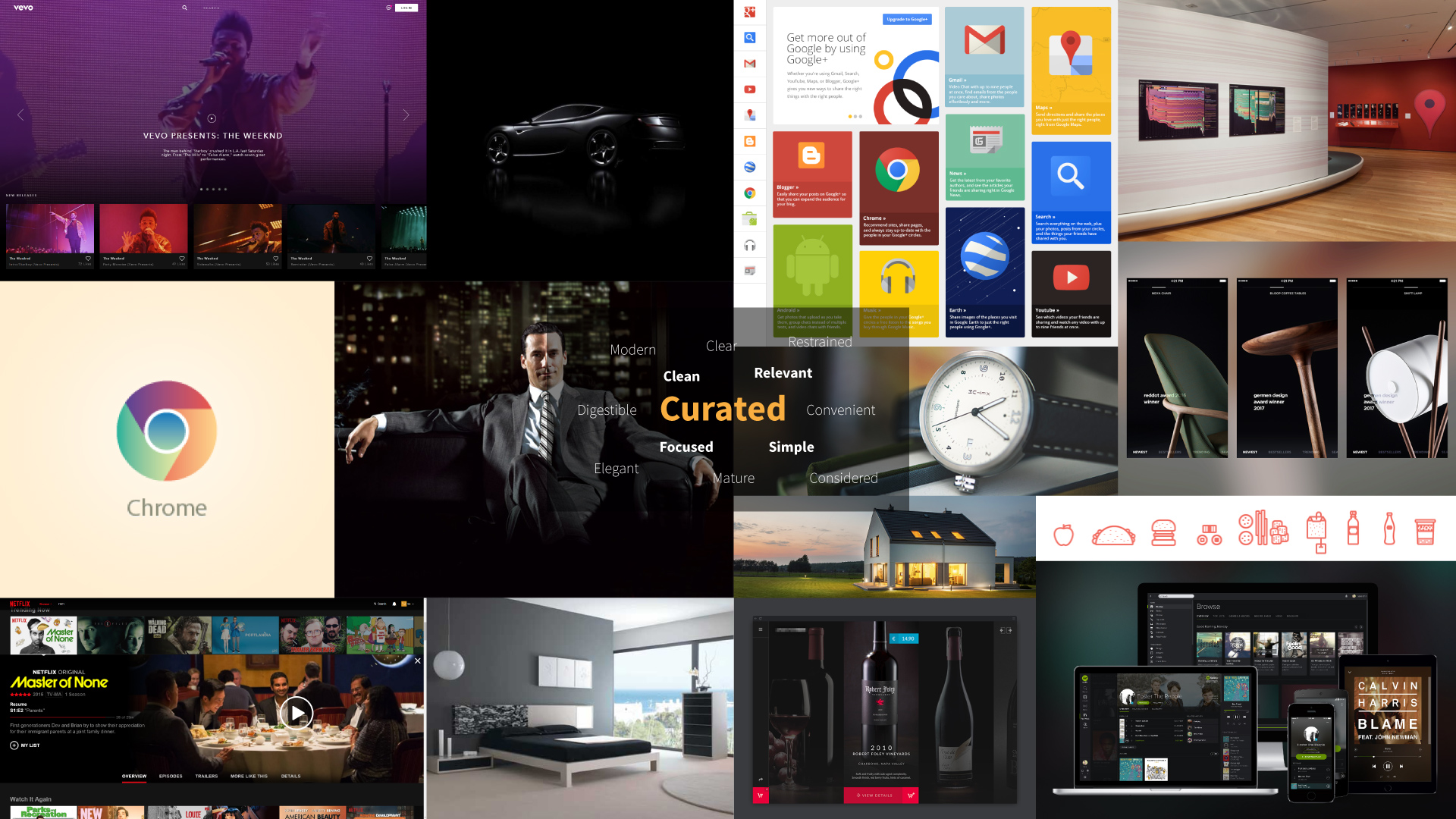
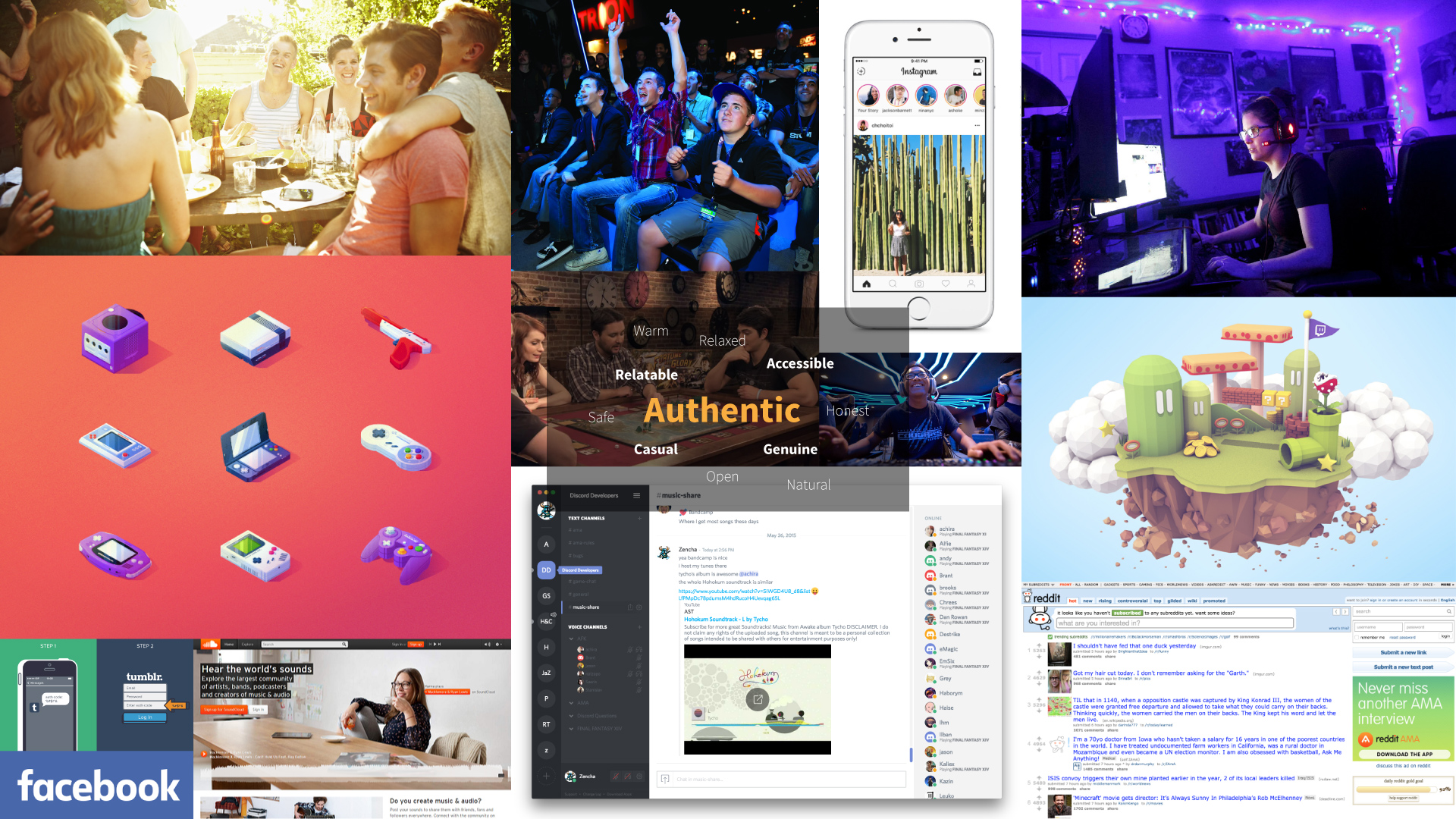
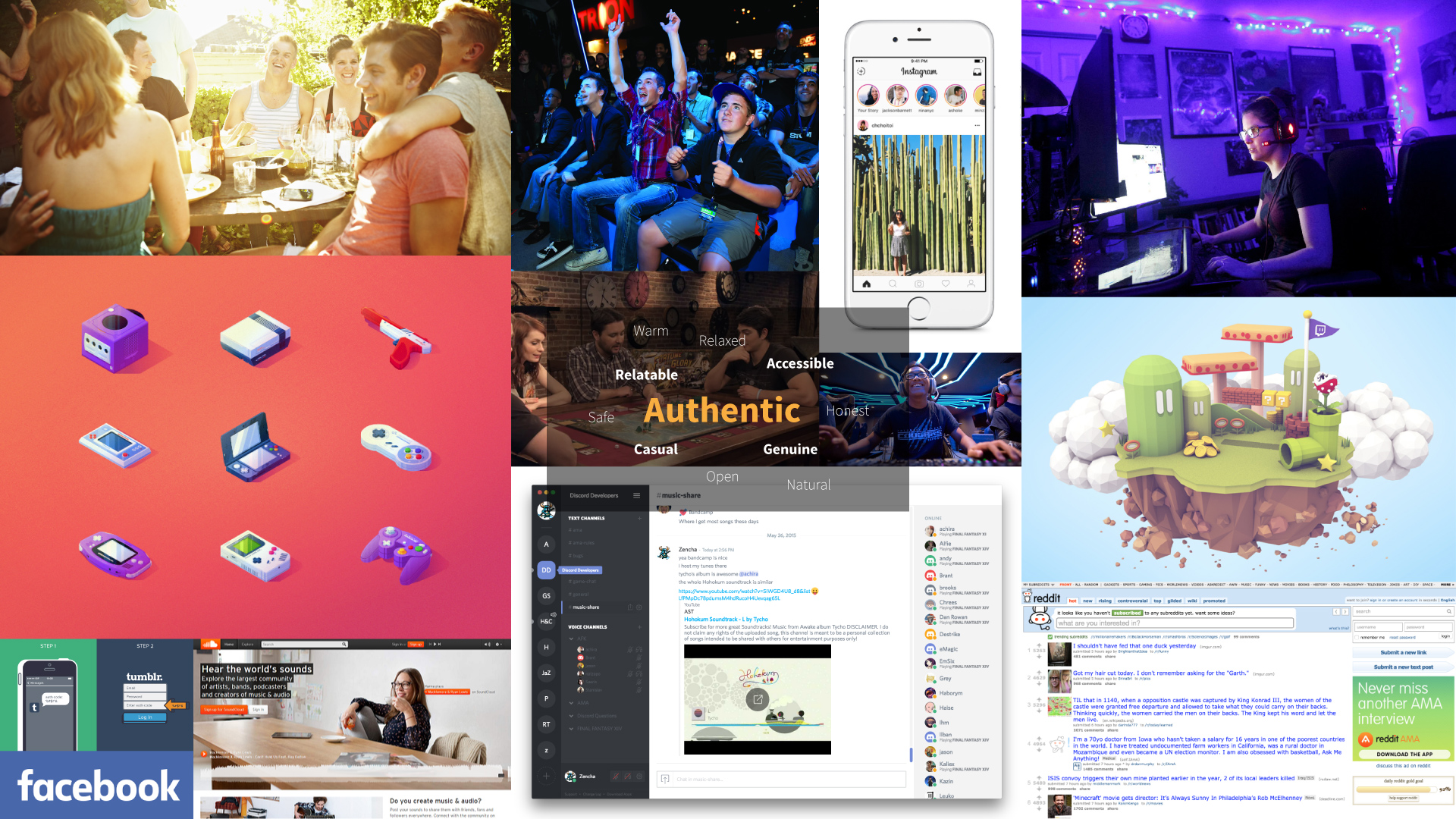
I then took those values and derived mood boards along with experience statements to help drive further brand visual and experience development.
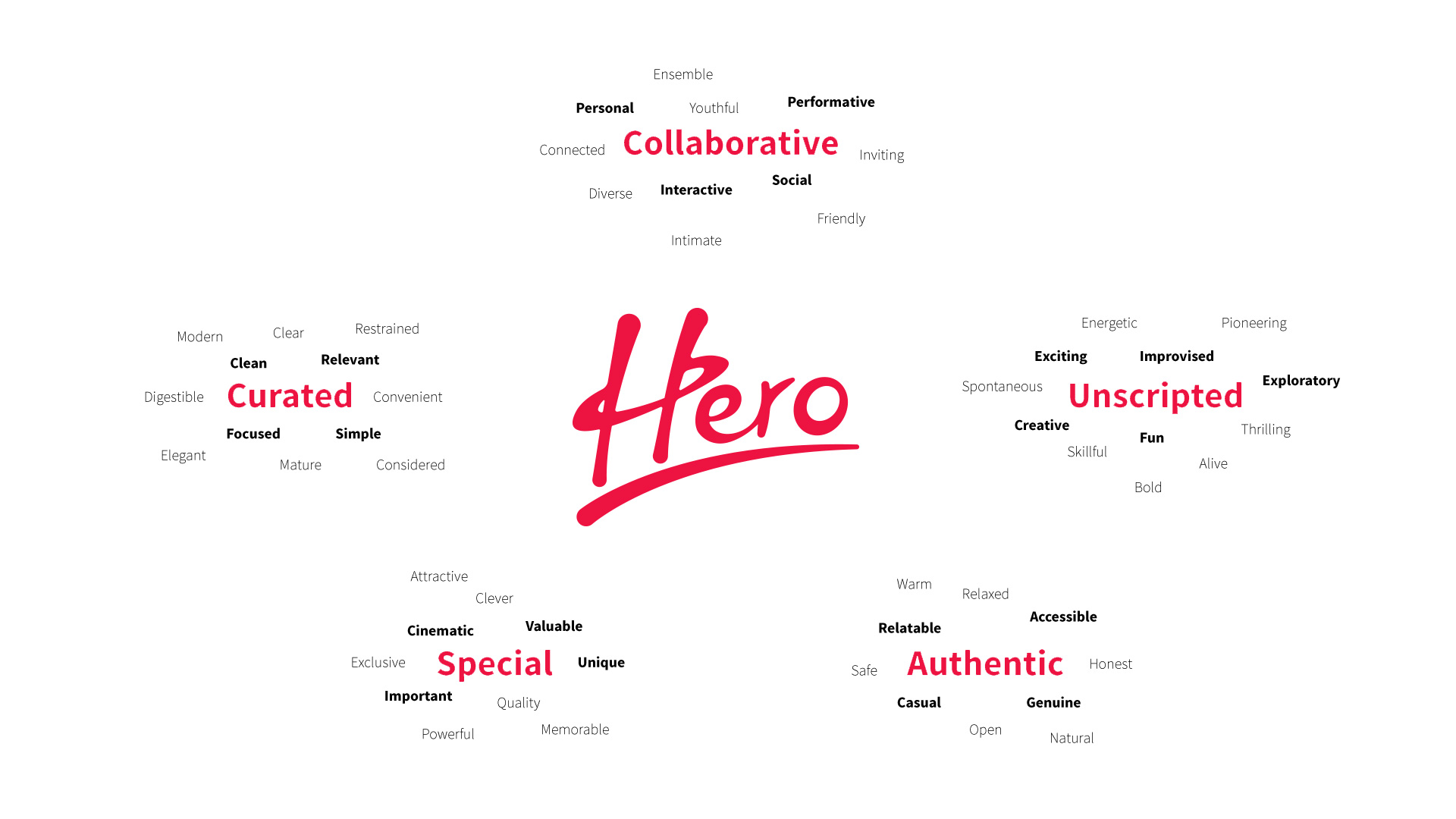
HERO BRAND VALUES


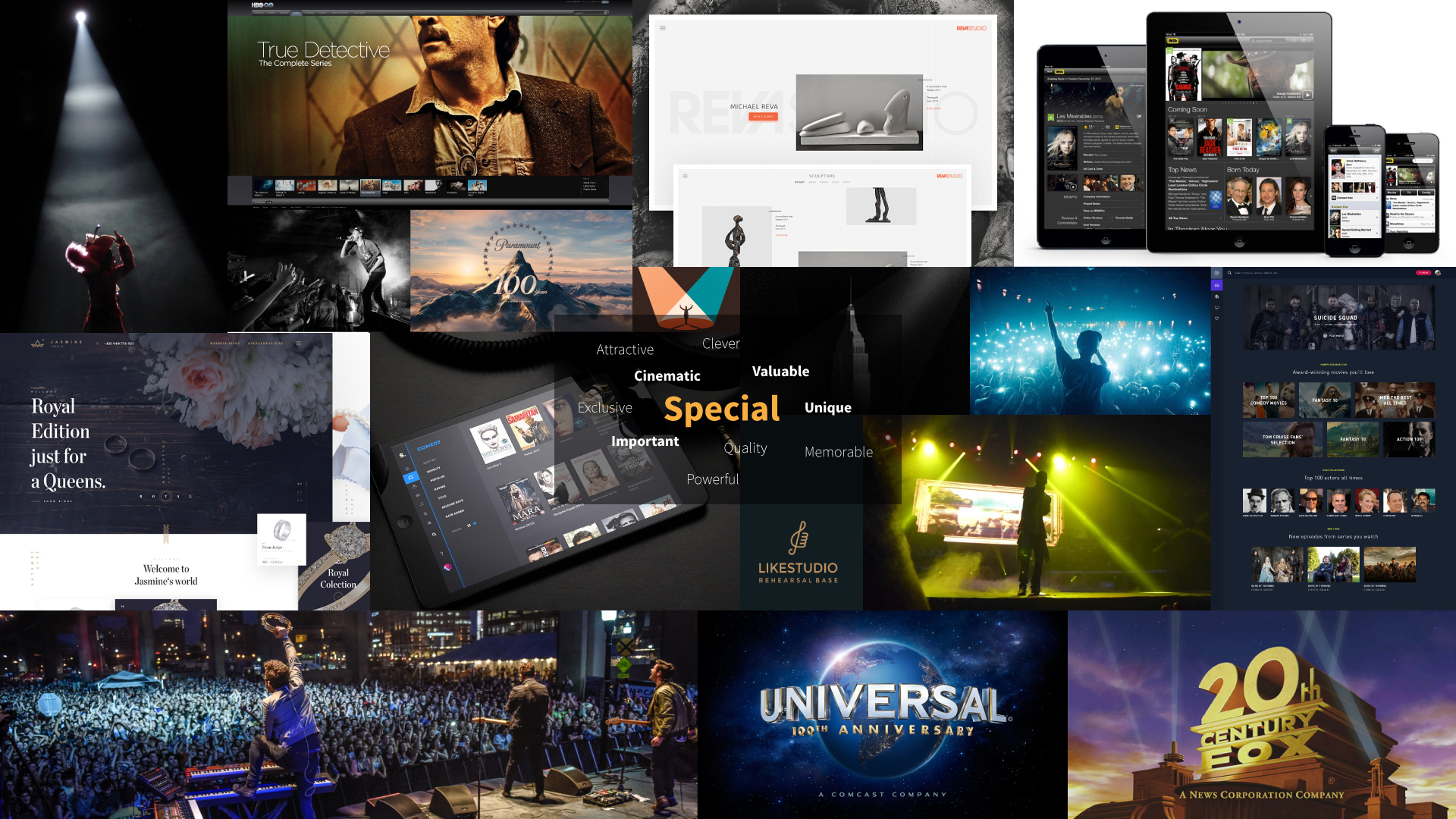
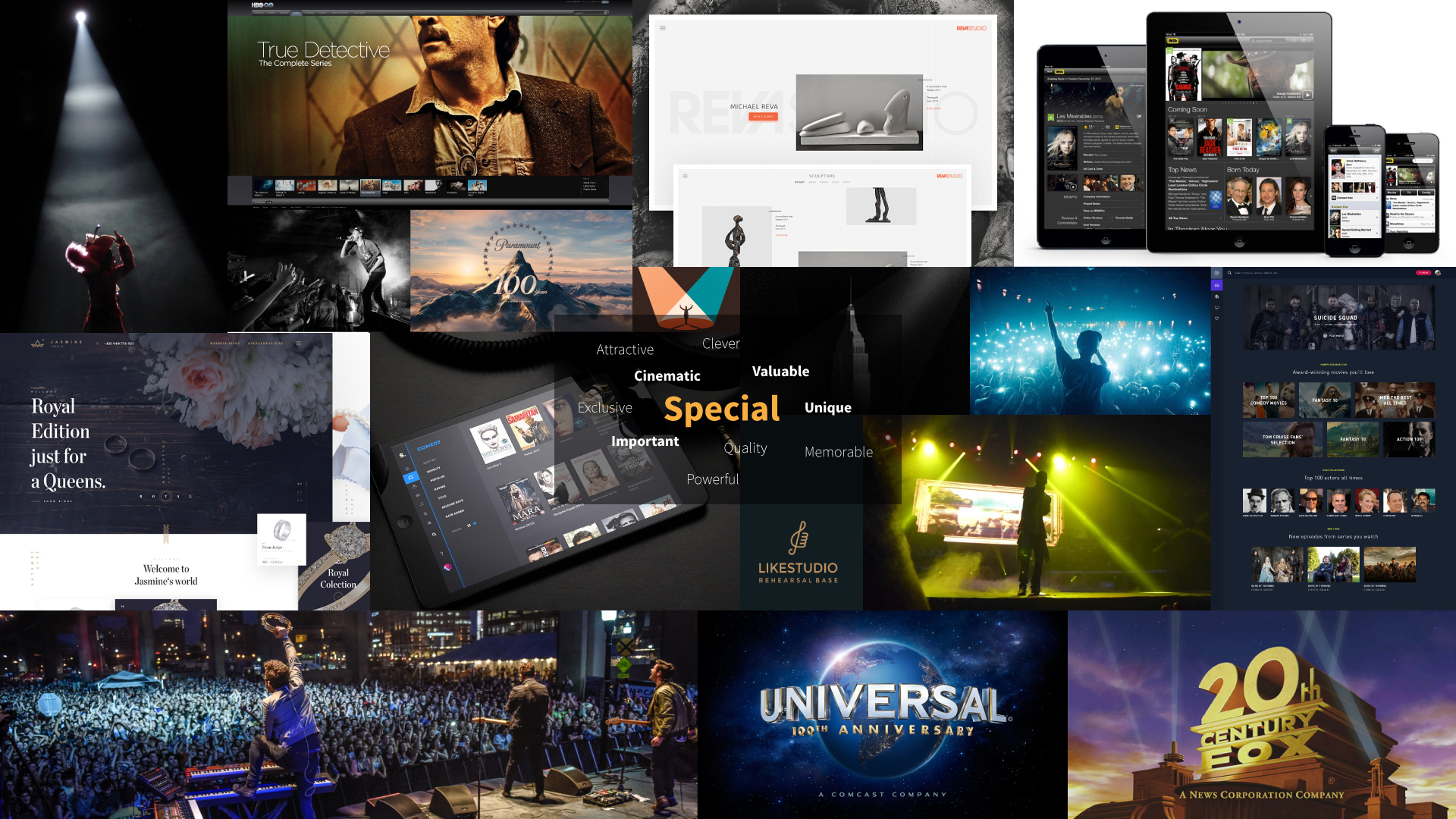
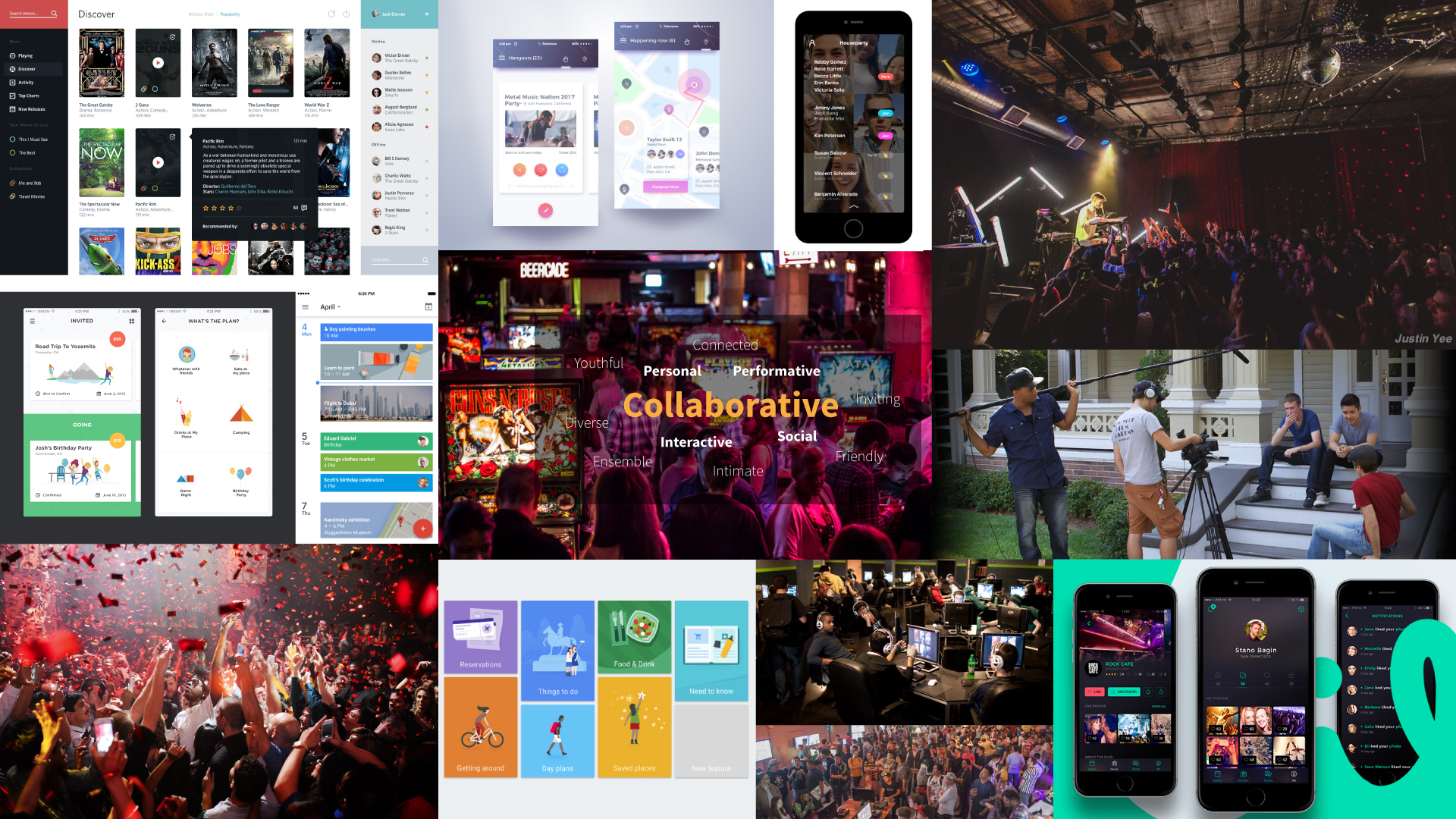
MOOD BOARDS – VALUES








DEVELOPING THE BRAND
Now that we had a shared language to discuss our brand we were able to move to the more stylistic and tonal elements of branding, including one of the most difficult: naming. Thankfully, my understanding of the space, our user base and the values we wanted represented allowed us to arrive at our platform name – "Hero."
We ultimately settled on Hero as it represented many of core values. Heroes are special, unique and important. They work with others, collaborating to build communities around themselves. They leap into action, improvised and unscripted. And they're authentic, they can't help but act like themselves.
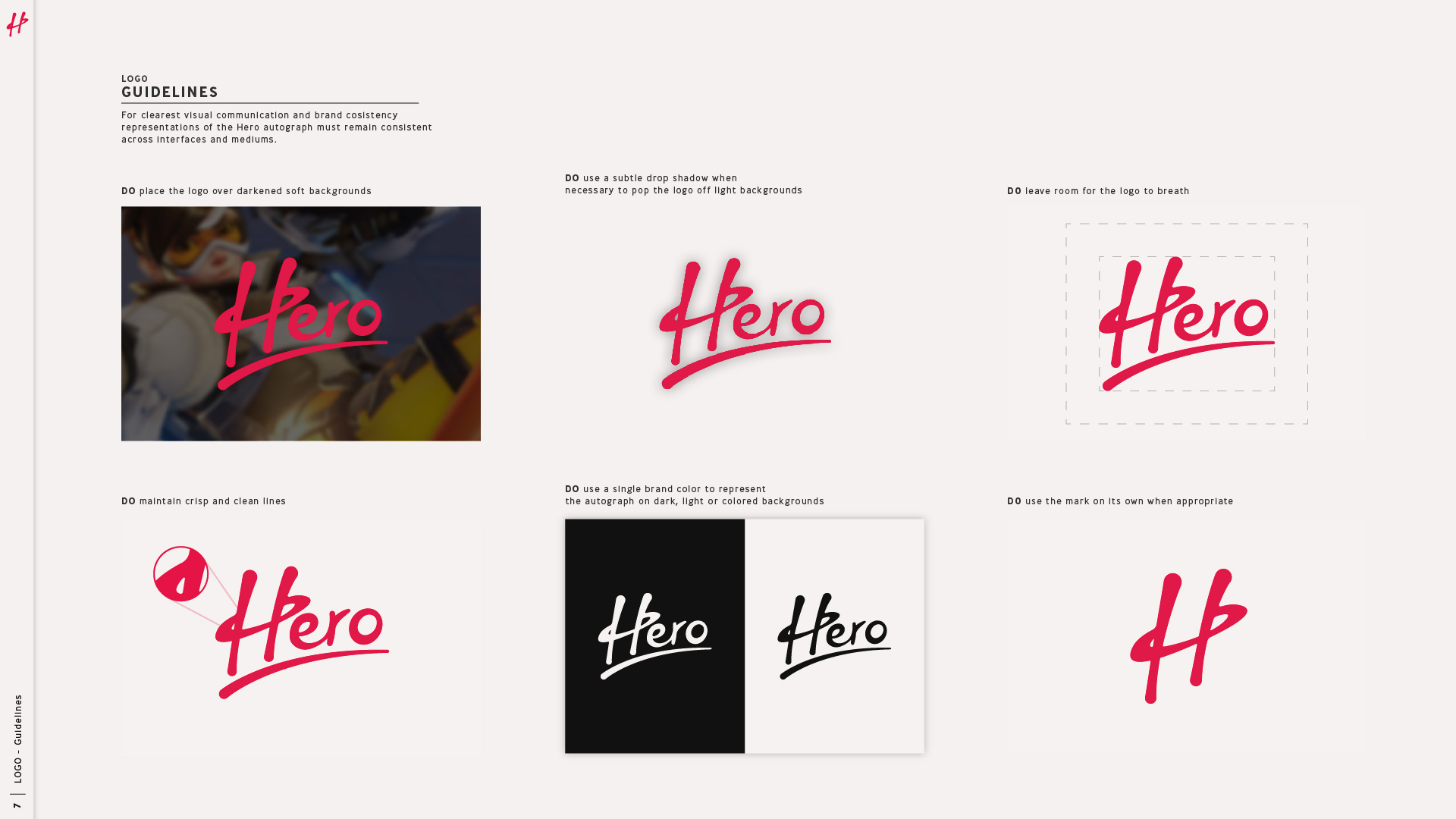
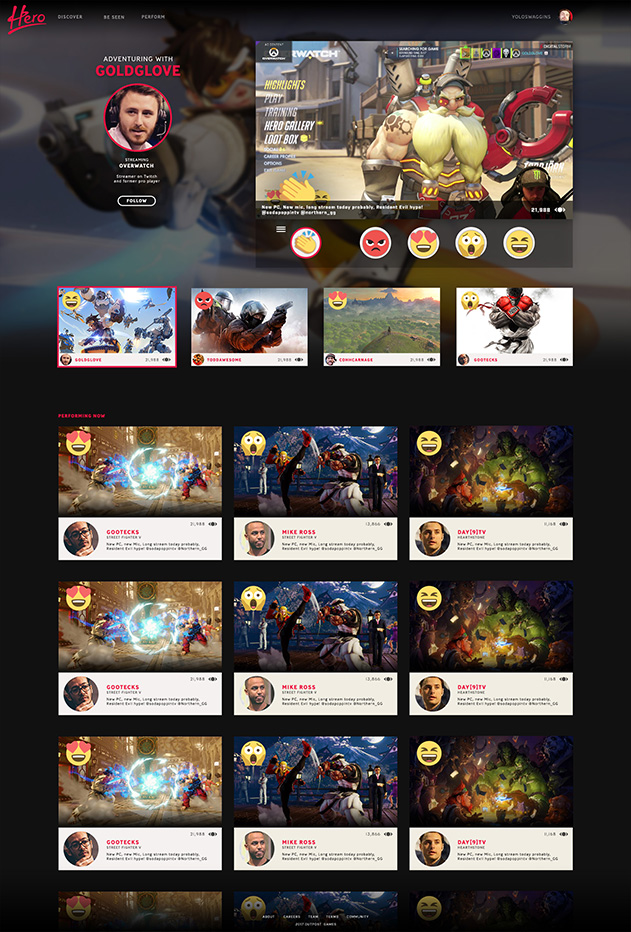
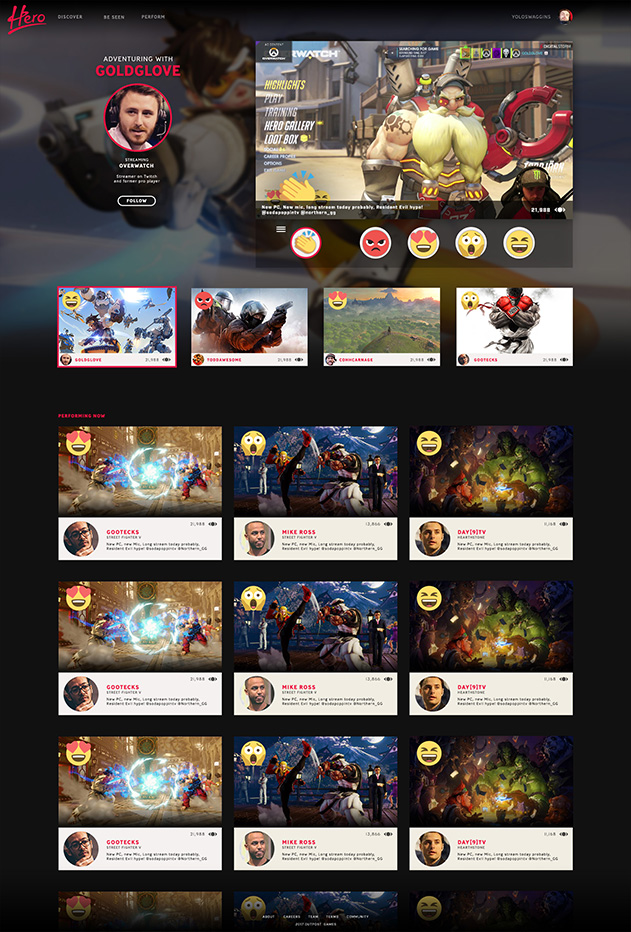
After we had our name, I began logo, key art and UI explorations, drawing from the mood board and values in order to remain focused on refining our shared understanding of brand identity established during the workshop.
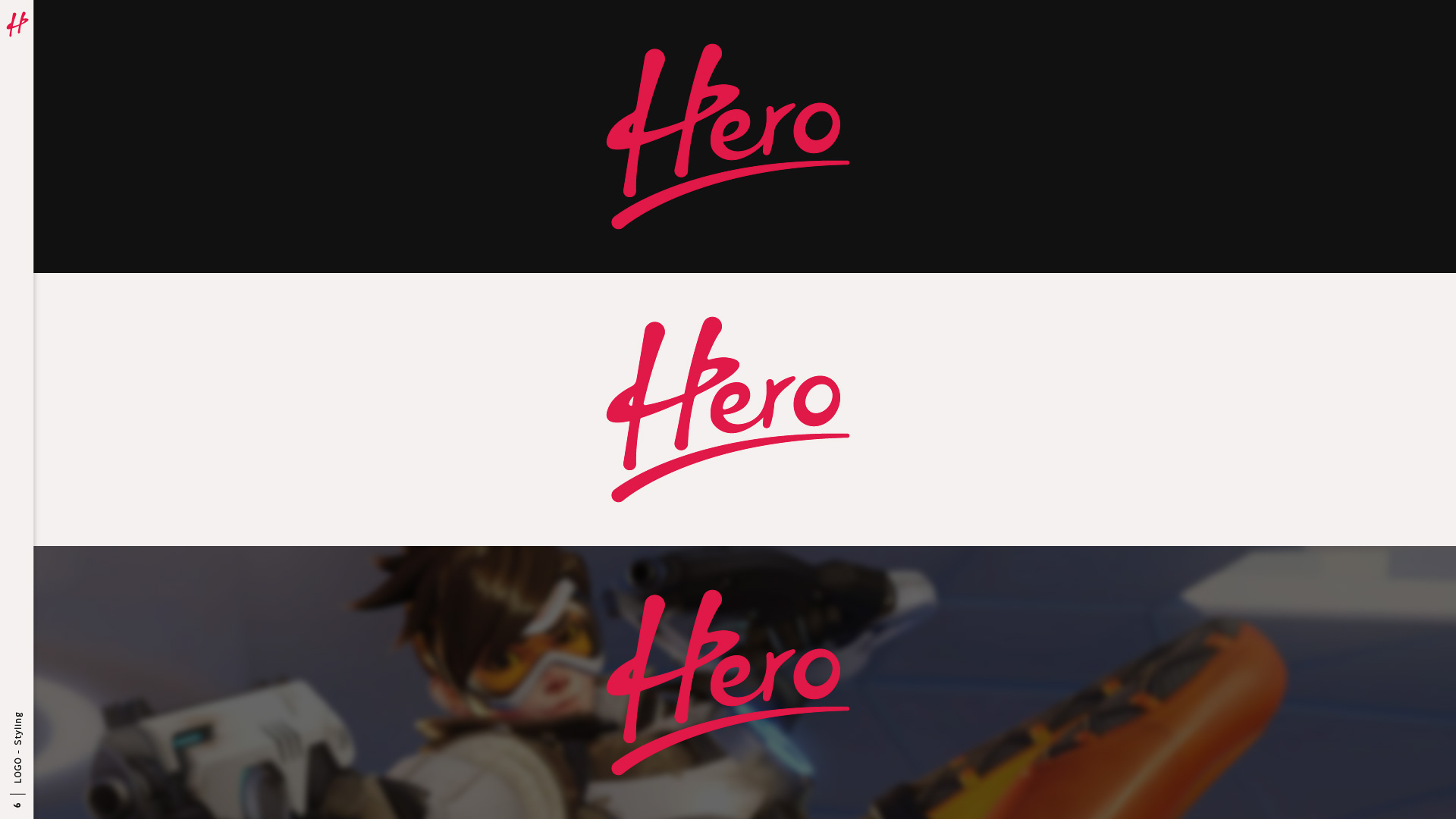
In order to settle on a look, I explored many different styles and focus tested them within the company to get feedback and move quickly. We eventually settled on two possible directions. From there the core platform team weighed in on the pros and cons and I made the final call on the "autograph" style.
Below you'll see some of the explorations, along with accompanying logo, key art and UI treatments to help us understand how this look would inform the brand moving foward.
LOGO EXPLORATION


STYLE EXPLORATION








CREATING THE LOOK
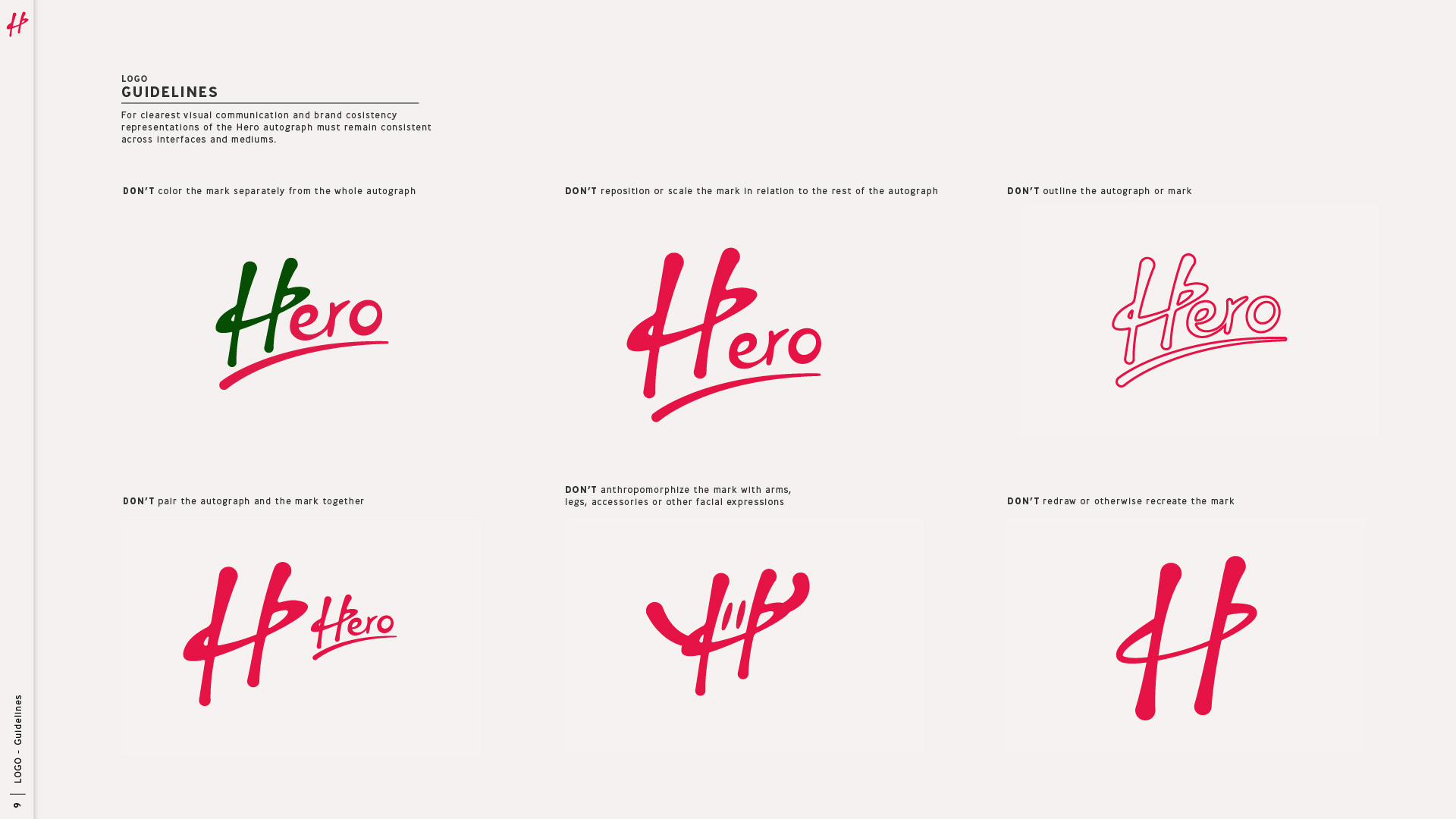
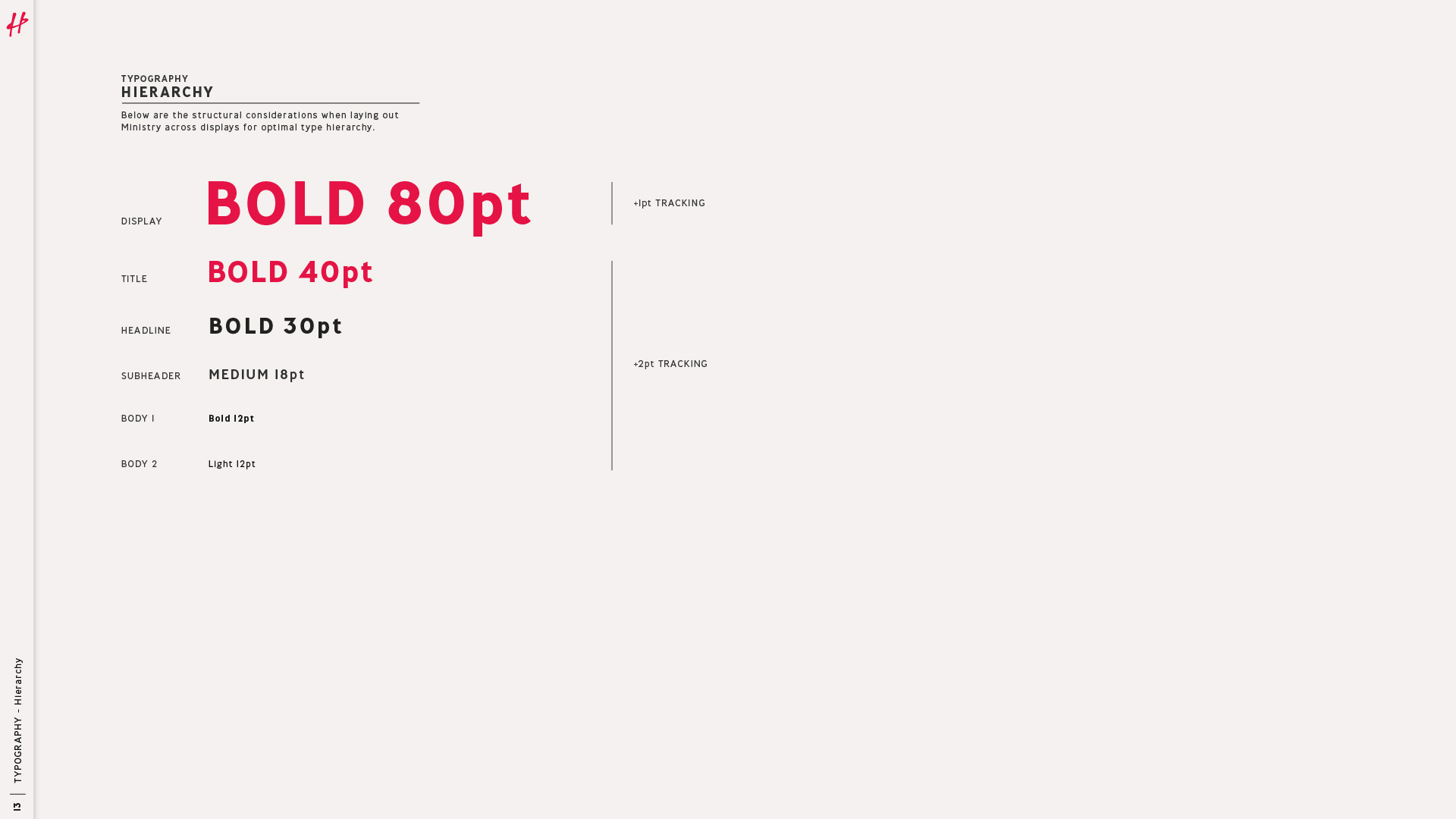
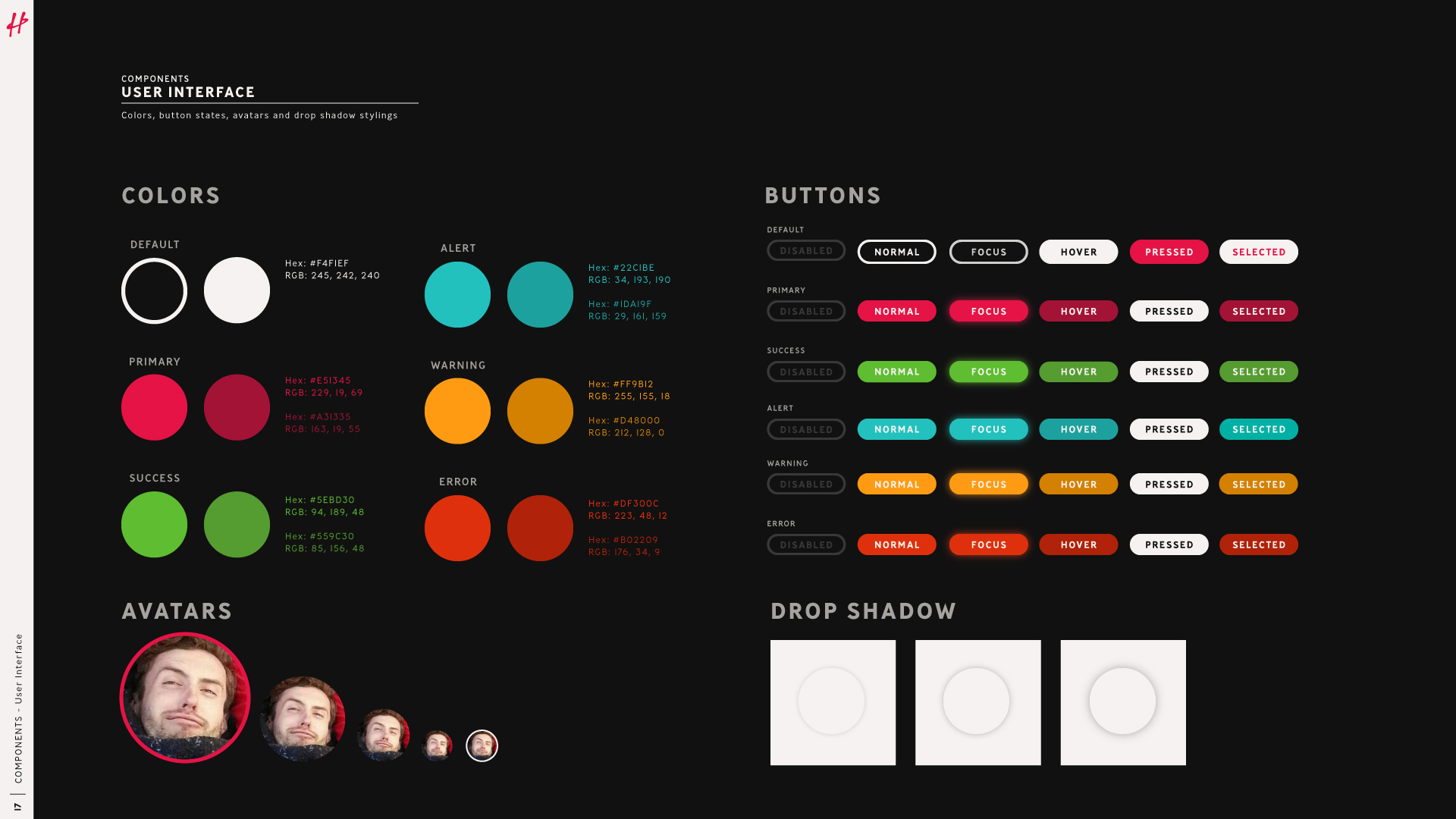
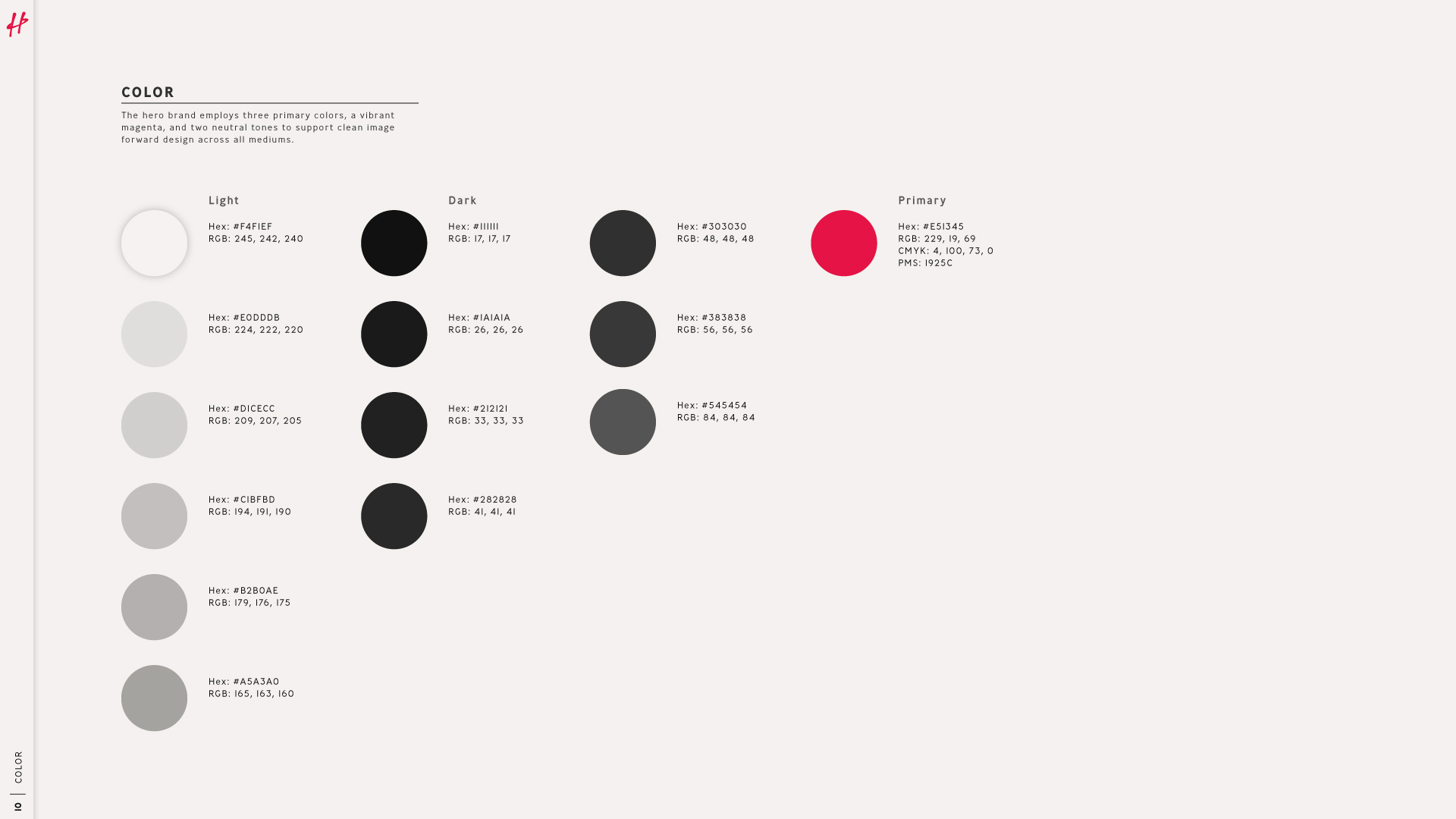
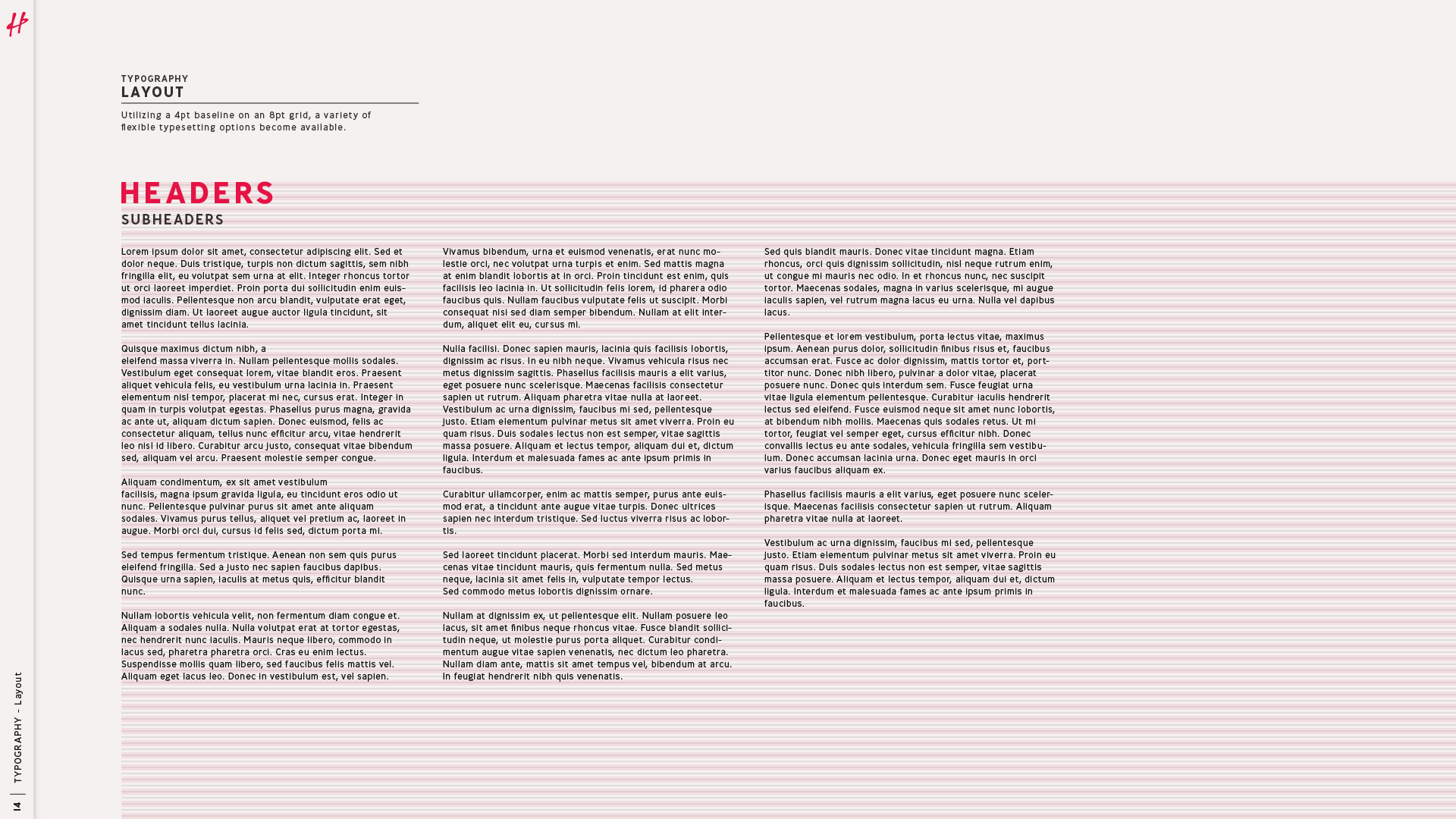
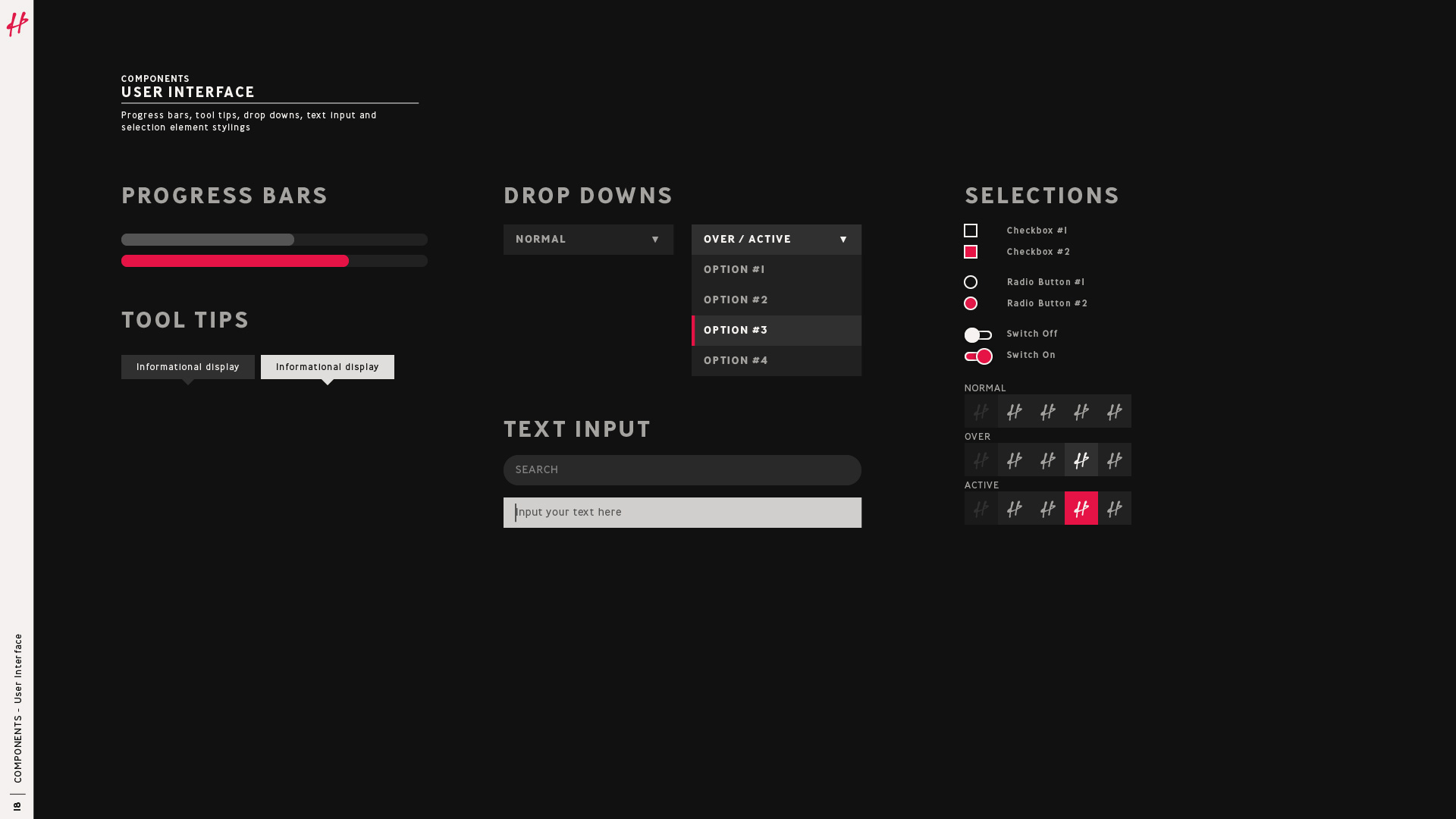
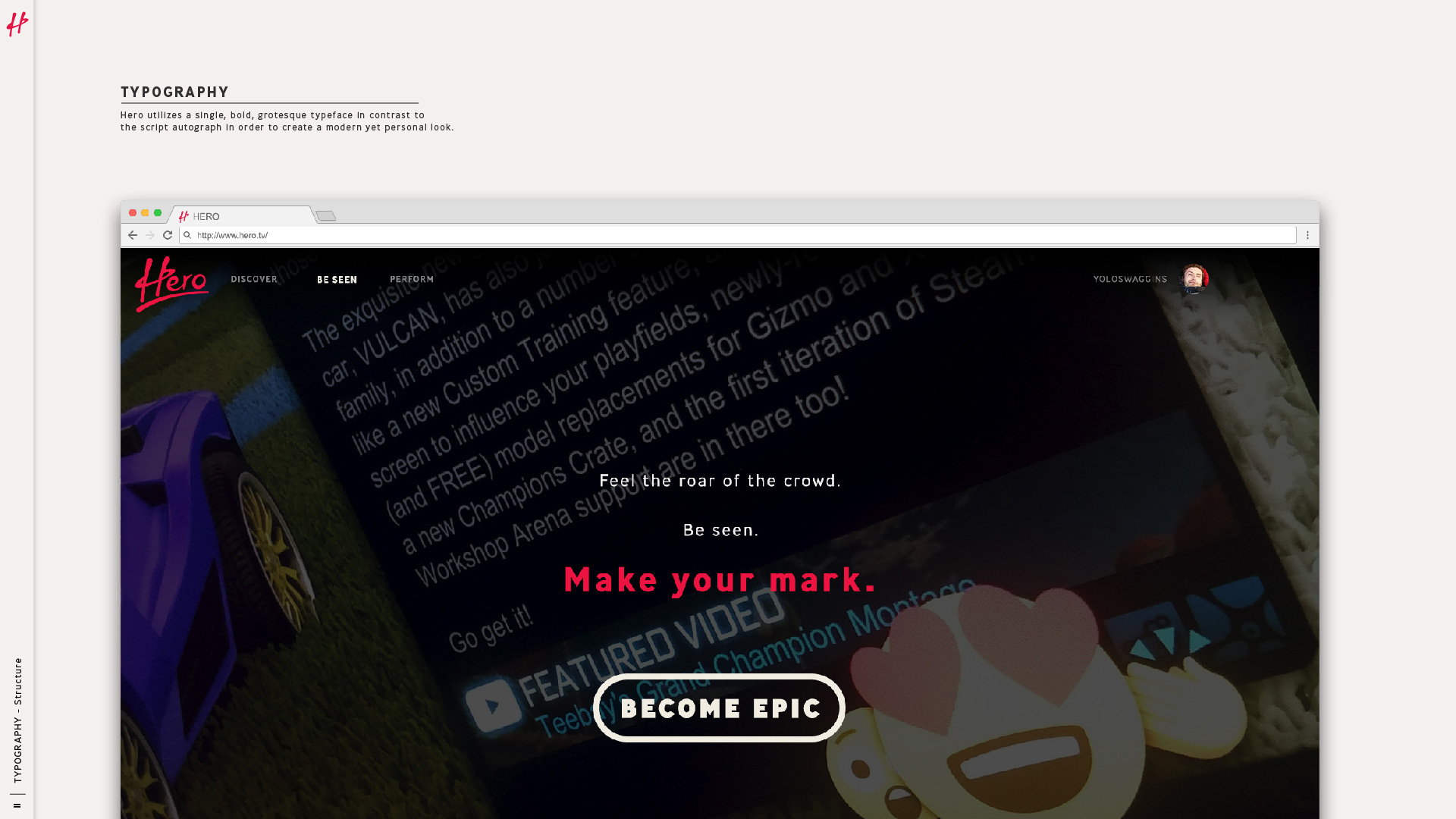
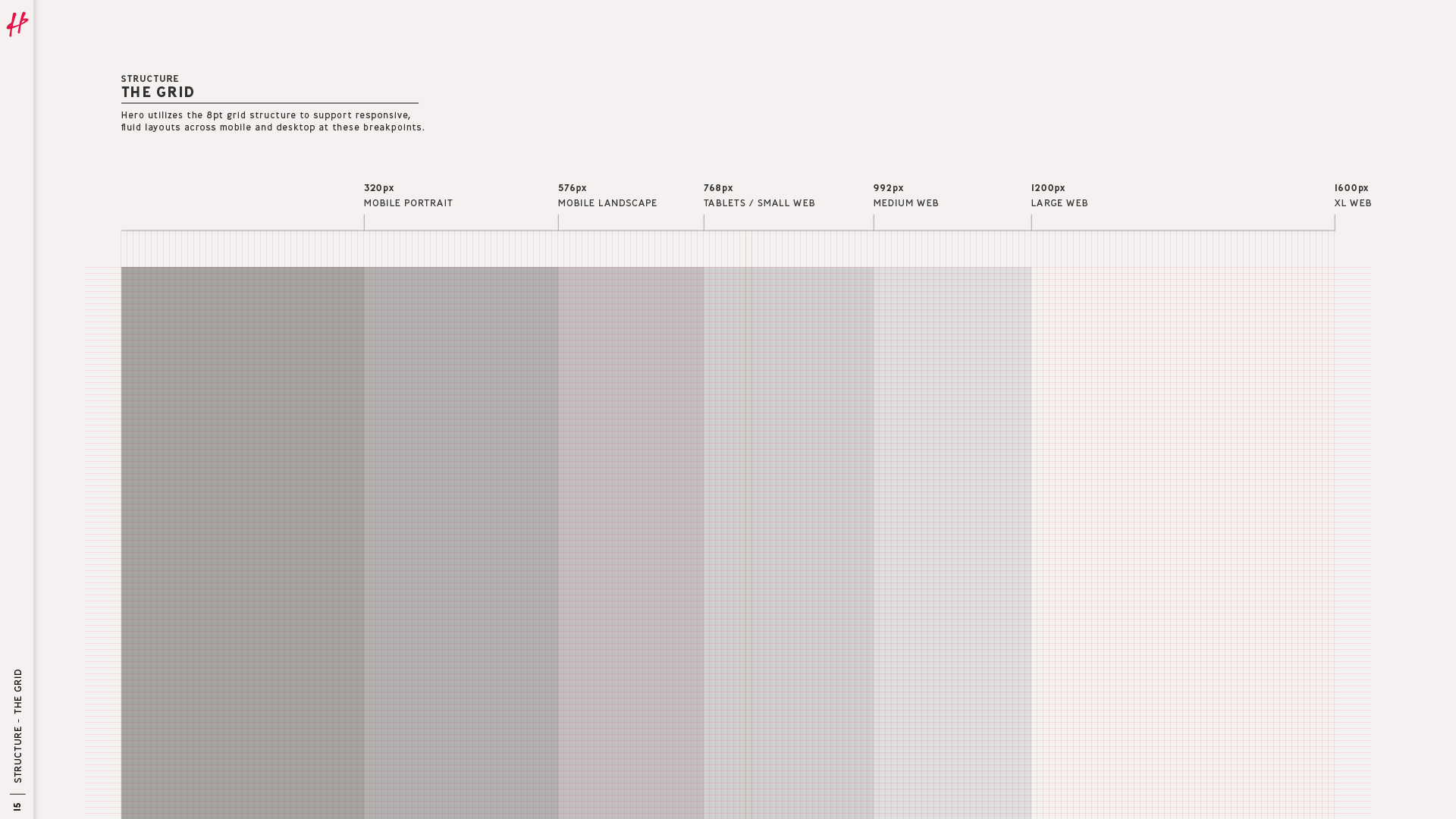
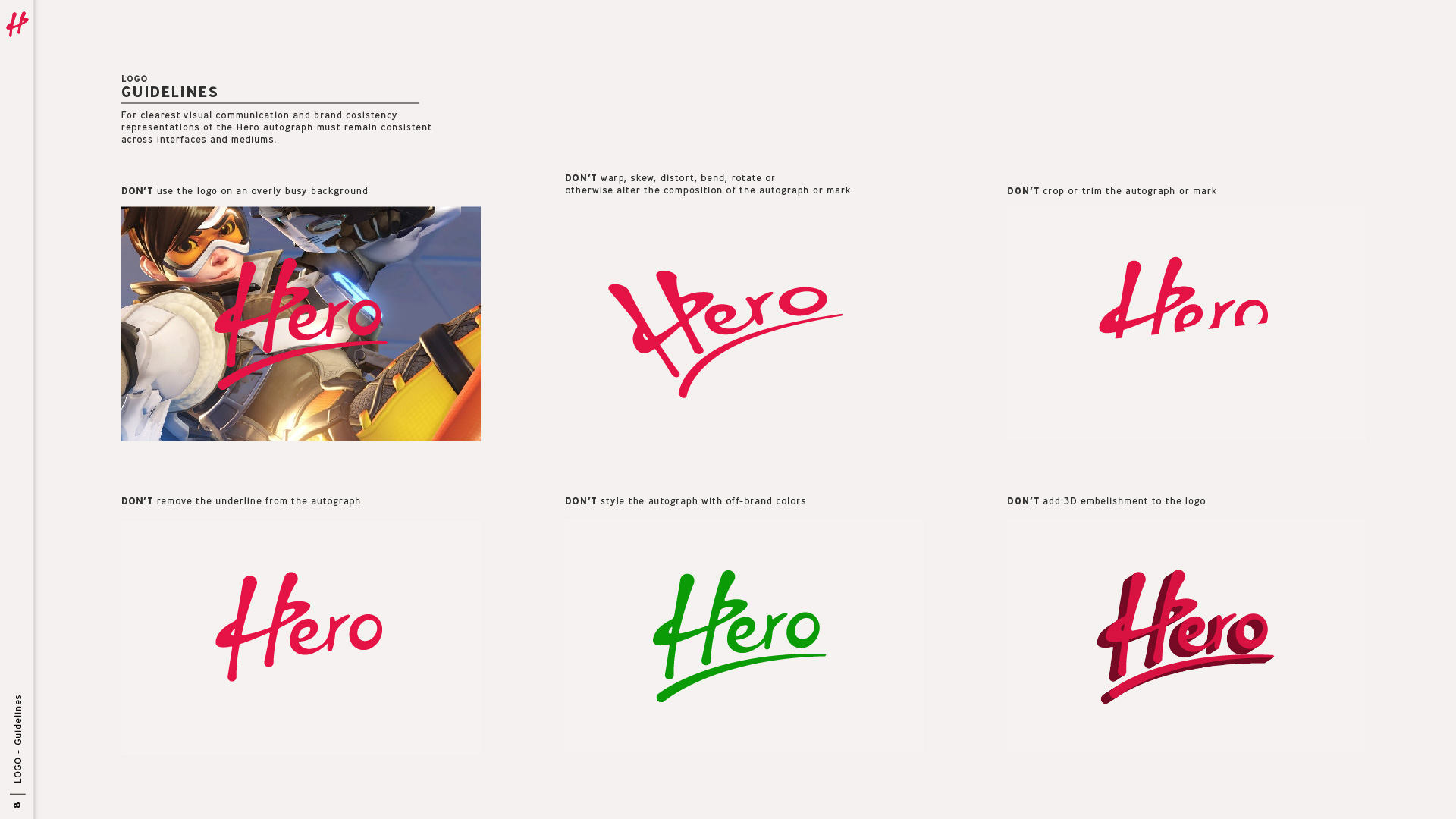
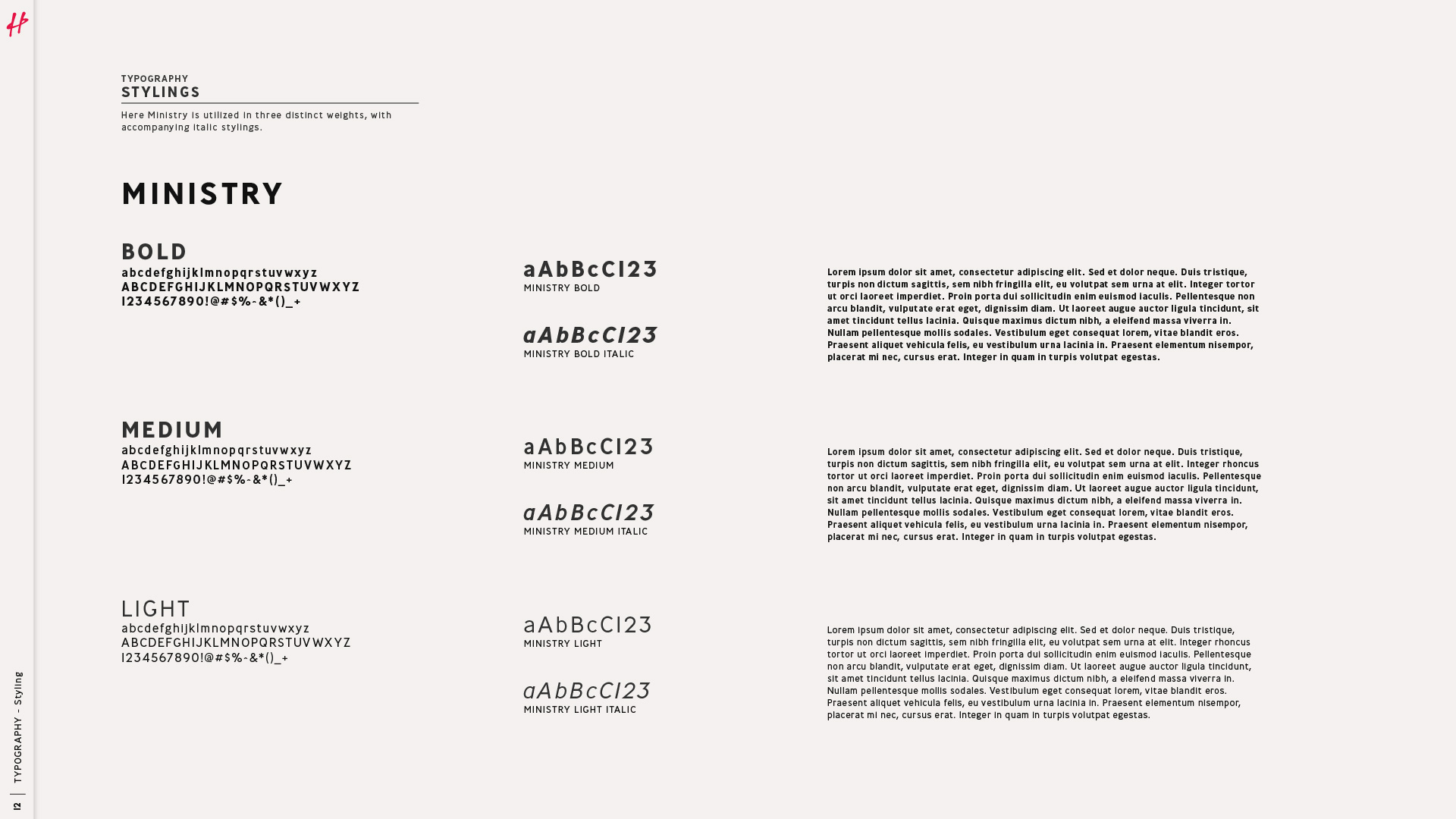
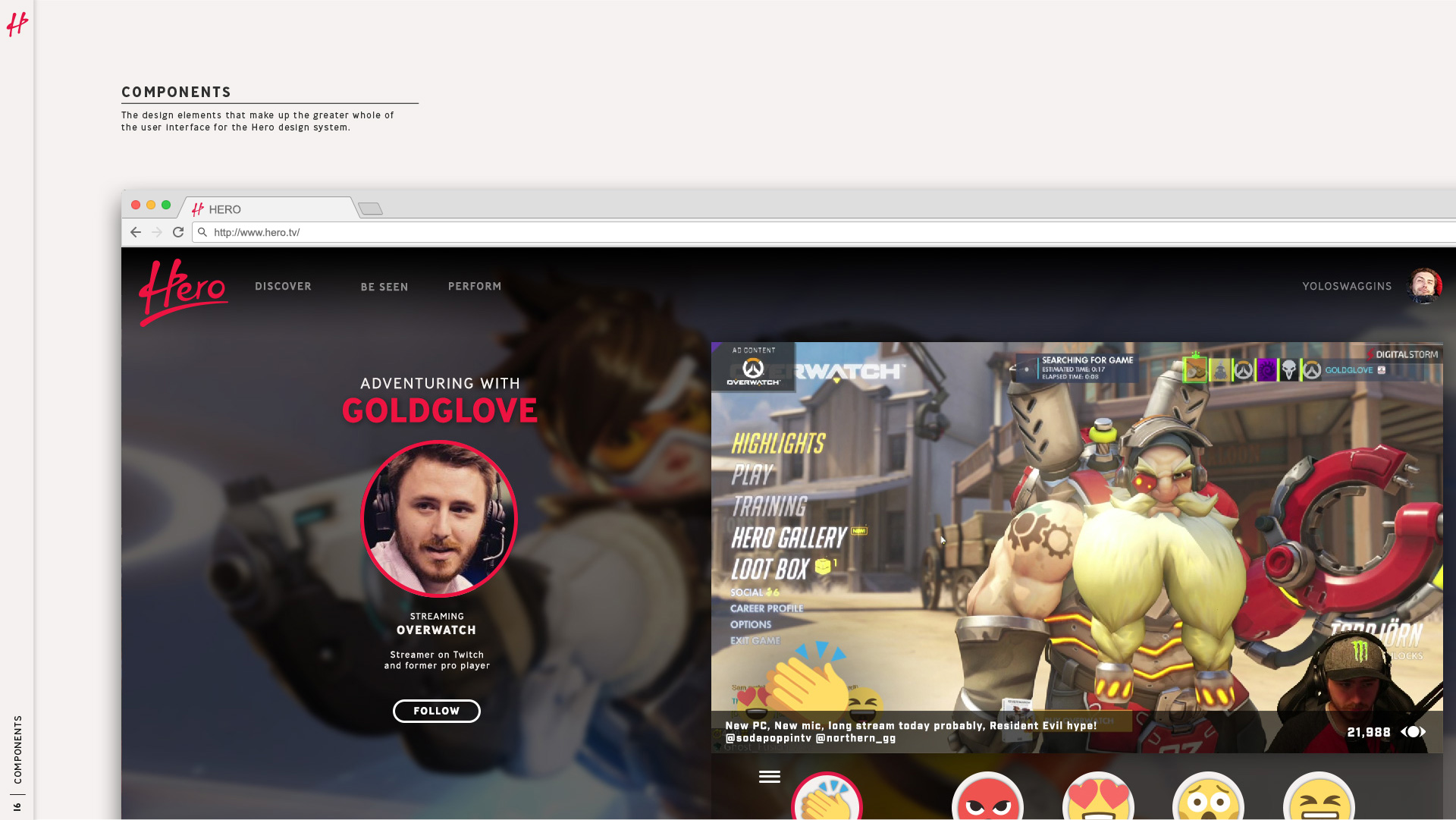
Now that we had alignment around a brand identity and a direction to move in I began working in earnest to define the components that would make up the Hero visual styling. These include logo usage, font choice and stylings, page structures and UI elements.
I established a style guide to align our team to ensure a level of visual consistency as we further defined our product. This also helped further flesh out our identity system and lead to a better understanding of our brand voice for external communications.