NBA 2K16 FRONTEND FLOW DESIGN
Visual Concepts — 2K Games Studios
Role // Frontend Art Lead
BACKGROUND
NBA 2K has been the premiere basketball game for over 5 years, and one of the most successful and well received sports franchises ever.
As Art Lead for the Frontend team, I had to really step up for 2K16 to guide the talented team through a harrowingly tight development cycle, and make sure we turned out an amazing UI that made for a fantastic and exciting experience for players.
That hard work payed off thanks to dedicated efforts and talented team members, as we hit that goal and went well beyond, scoring an 87 on metacritic and selling over 4 million copies in the first week of release. Wow.
CONCEPT
We wanted to do something different, and more ambitious this year, which was a challenge due to our yearly development cycle.
I started by concepting the general flow of the game, how the user would interact and move through the opening menus of NBA 2K. As showcase pieces that tied many disparate game modes together, these deserved more attention to detail in order to present a unified look to NBA 2K16.
We needed a way to transition between these very different pieces of the game, yet feel similar enough to live within the same world, all while being visually exciting enough to distract from load times and engage players.
COMPONENTS
MODE SELECT
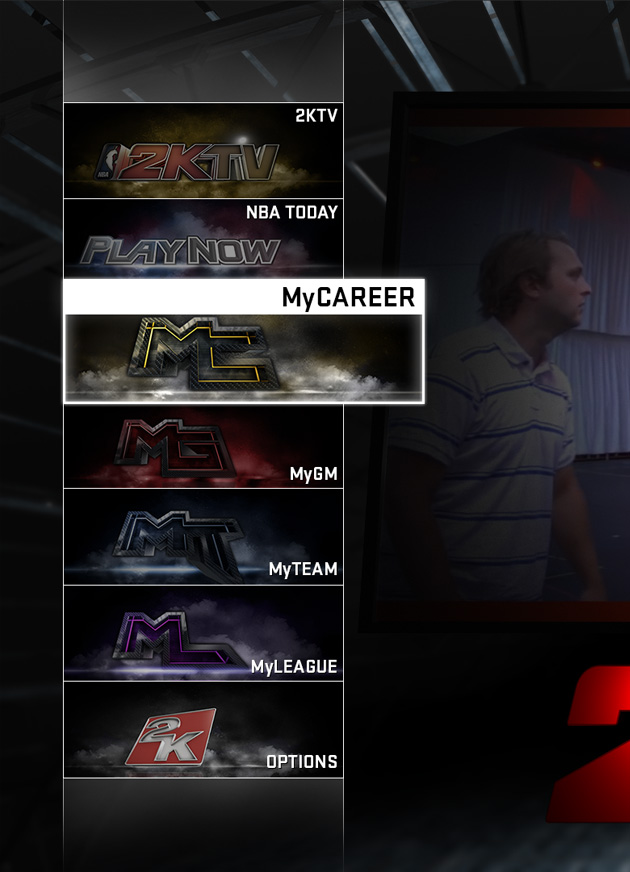
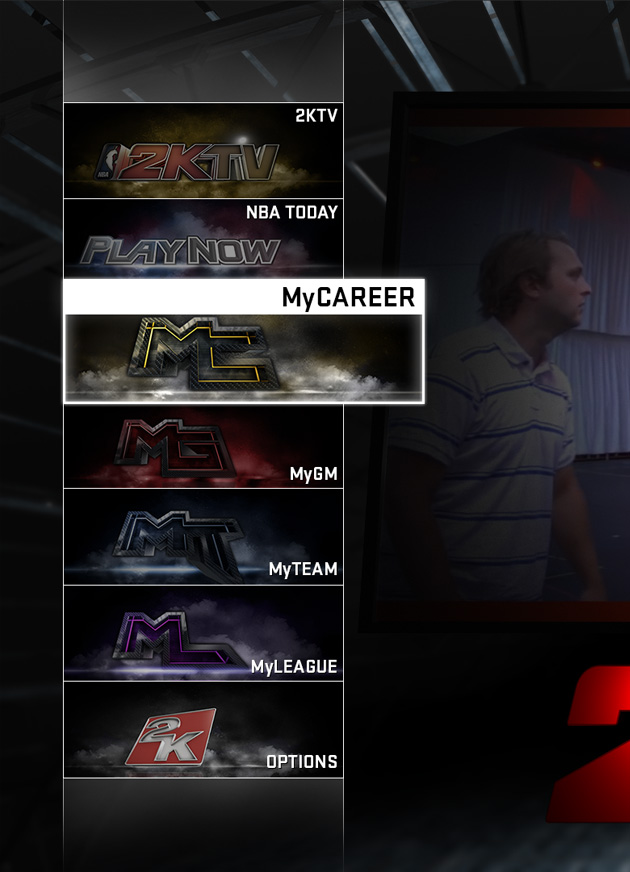
Mode Select is the gateway to NBA2K16, the first menu in the flow for the user to determine their experience. Players have the option of choosing from a variety of eight different game modes, and each one needs to feel distinct, yet exist within the same world.
After the success of the previous year's branded mode tiles that I had created, we decided to move forward with something similar, yet scaled back to fit more with this year’s more minimal styling.
To tie it all together, I worked with the skilled Anthony Yau to establish the look for the tiles this year; we hit upon a nice balance between personality and consistency for the individual modes.
After that Johnie Yang provided engineering support to get everything up and running.
EARLY MODE SELECT CONCEPT


REVISED MODE SELECT CONCEPT


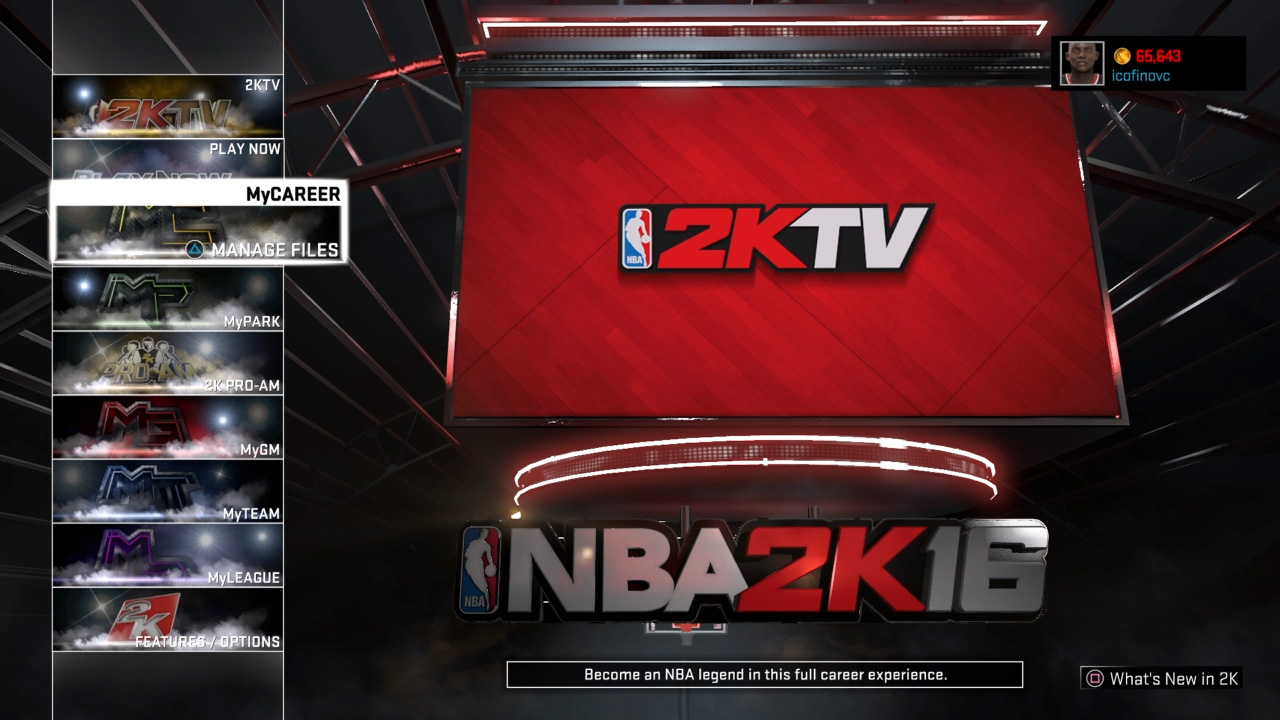
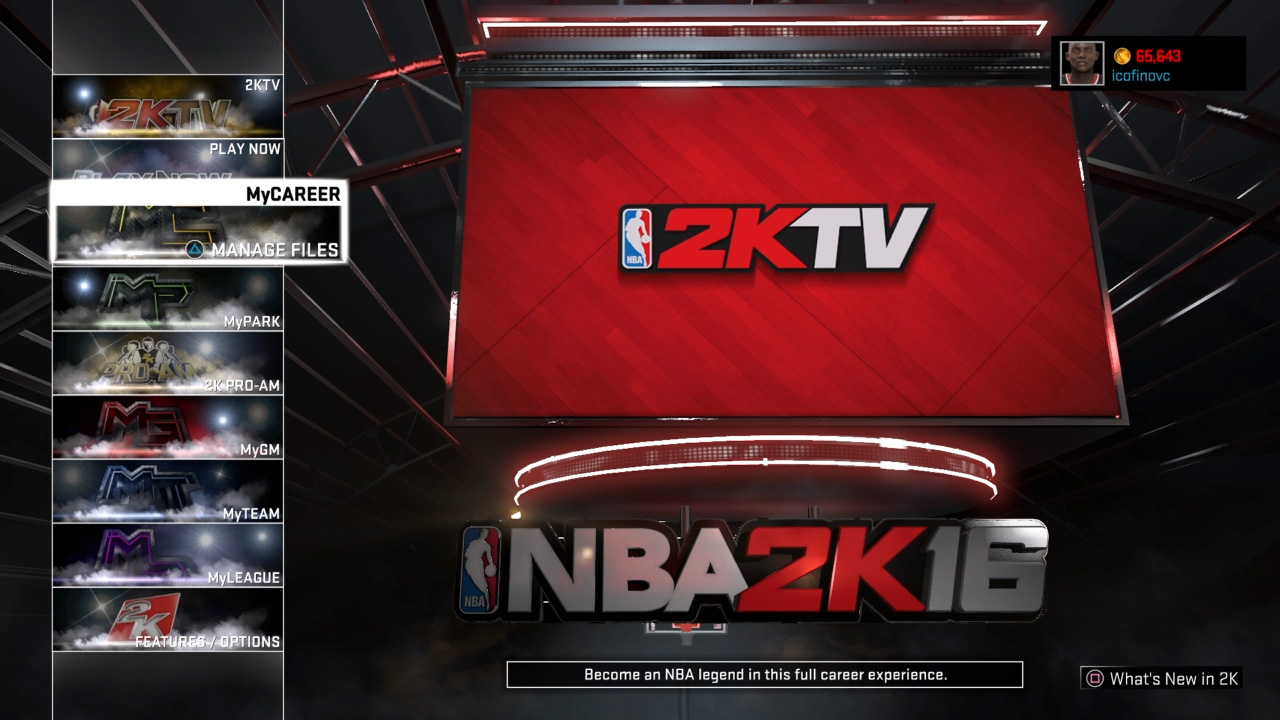
MODE SELECT IN GAME


UI ARENA
To help facilitate the feeling of a shared “world” or design space, the UI Arena was envisioned by our Art Director, Herman, last year — a space where our main game flow would live to help otherwise separate pieces feel interconnected. We decided to carry on with that idea this year and push it as far as possible.
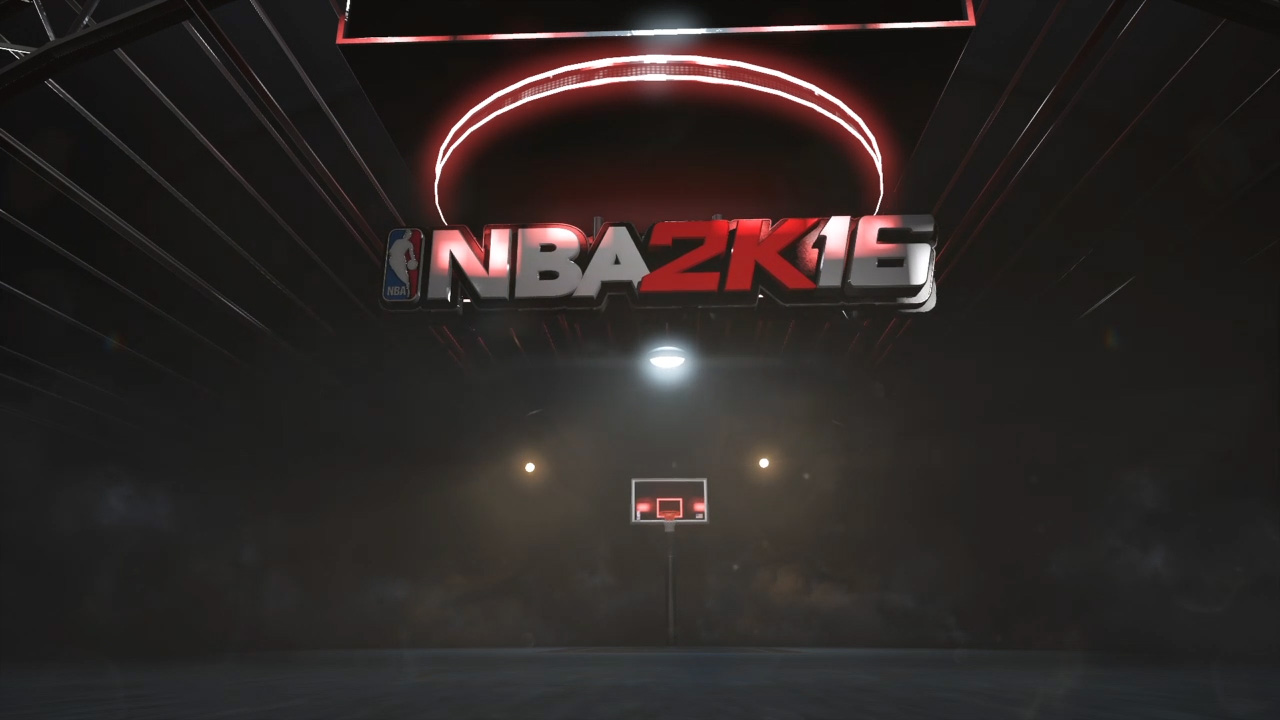
I came up with an atmospheric arena that features the NBA 2K16 cover athletes. Neutral enough to work across all game modes and house our UI, but stylized enough to stand on its own.
As the users chose their desired mode, they would be taken through the arena, following players actively practicing on the court below.
Once users select a new game mode, the camera follows a cover athlete from station to station. Players experience signature moves from the 2K16 cover athletes, that seamlessly integrate with the game mode branding.
Below are the concepts, storyboards and final execution that I put together, along with the incredibly talented Herman Fok, Johnnie Yang, Matthias Wloka and Nate Bamberger, to create the UI Arena that is seen today in NBA 2K16.
EARLY UI ARENA CONCEPT
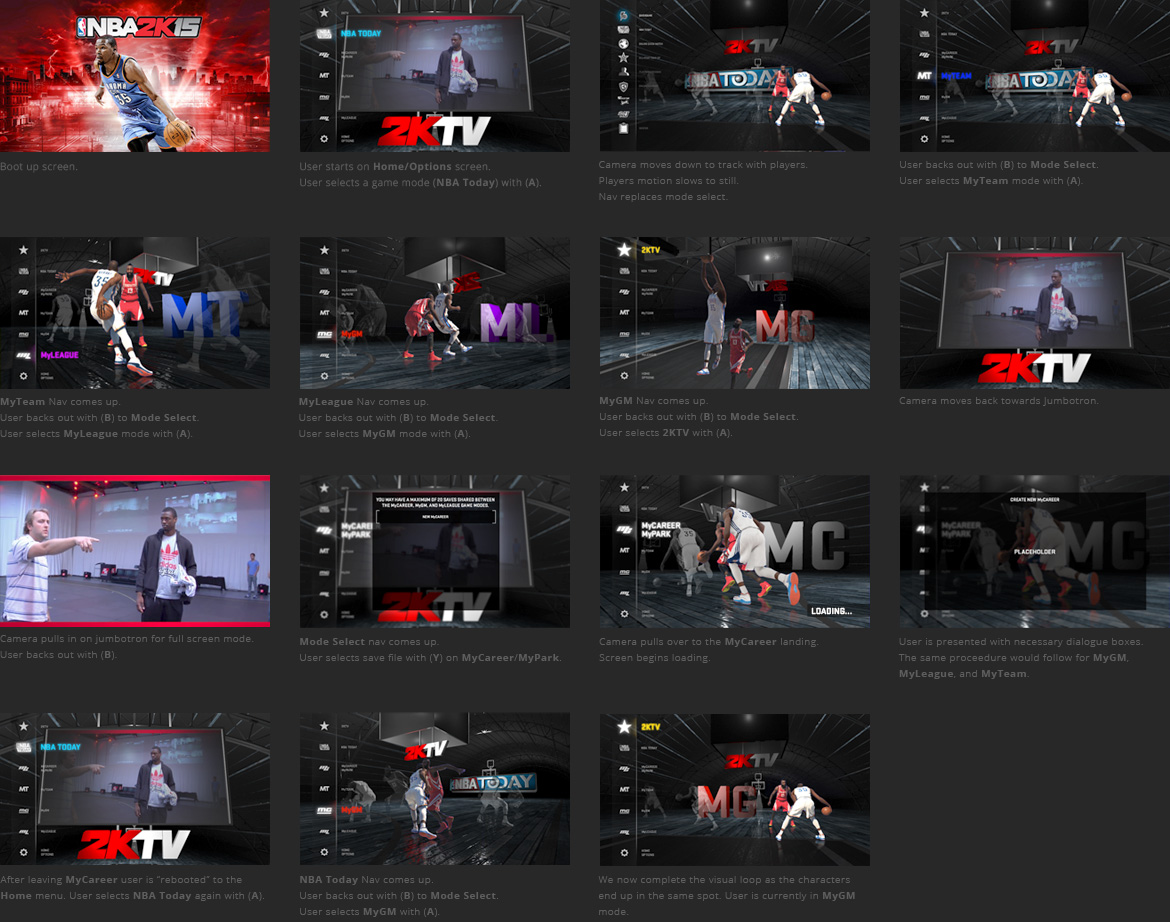
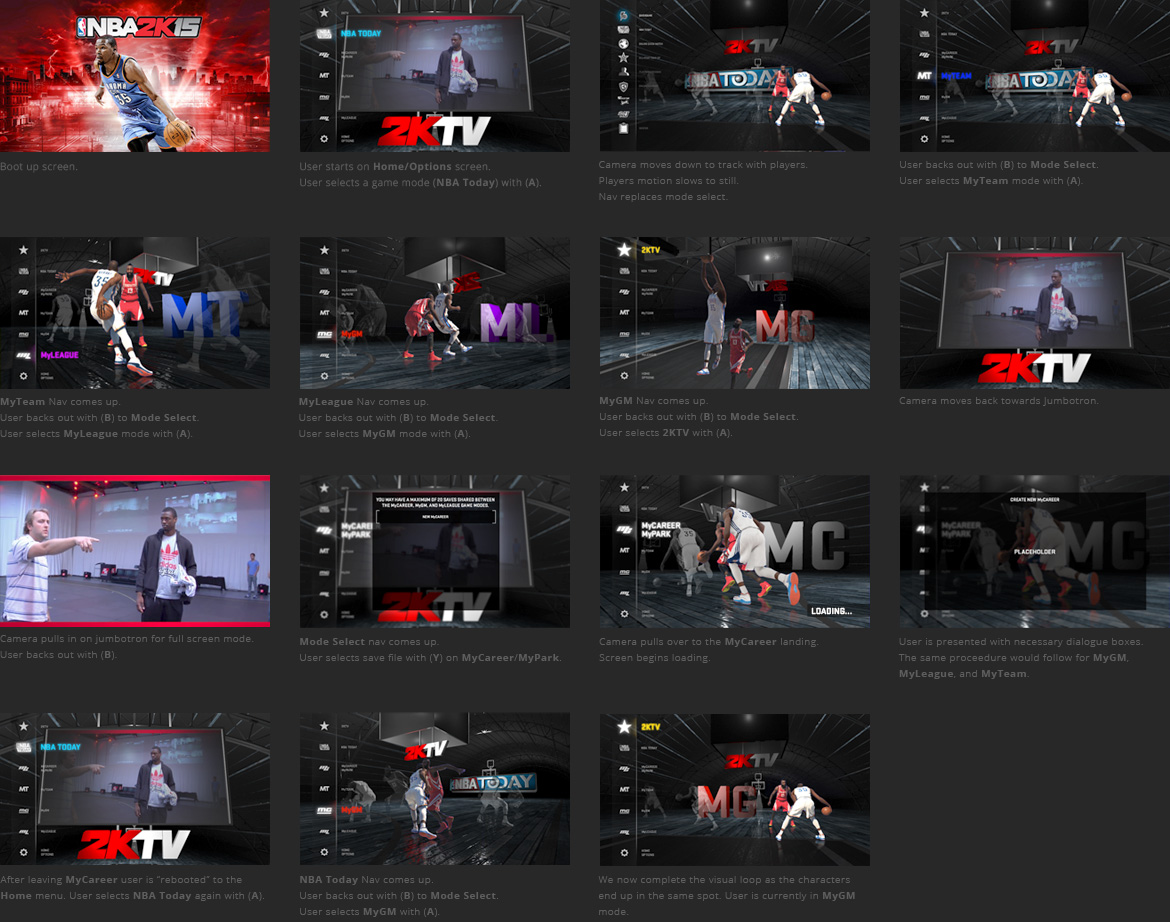
UI ARENA STORY BOARDS


UI ARENA IN GAME RENDERS (SANS UI/PLAYER)
THE NAV
A key piece of the game flow is “The Nav,” known as such due to its high profile in the game.
This is the HUD that comes up after selecting a game mode and allows users to navigate through to almost every menu in the game. It functions over the UI Arena, and live gameplay across all modes, so versatility and responsiveness is incredibly important.
The initial concepts were very stripped down, bare bones and minimal, to allow the menus, UI Arena and added inclusion of LED movies to the game this year to speak for themselves.
With the help of some talented engineers, Johnnie Yang and Cort Keefer, we got a fluid, sleek nav in place that fit into our new UI world for 2K16 and was more responsive for players with some design tweaks.
NAV CONCEPT




NAV IN GAME


PUTTING IT ALL TOGETHER
Now that our components were in place, it was a matter of assembling these pieces to join the core Frontend together to create a seamless experience that would keep players engaged and allow for easy, exciting navigation of our sprawling game world.
I started with an animation mock that illustrated how the user would flow from the Mode Select directly into the global Nav, all within the UI Arena. As our project evolved, we adapted to changes in production and accounted for other UX considerations to create a more stellar Frontend than we initially envisioned.
FRONTEND FLOW CONCEPT